۵ راهکار برای بالا بردن سرعت وبسایت

سرعت سایت یکی فاکتورهای مهم یک وبسایت محسوب میشود و روی سئو سایت نیز تاثیرگذار است و هرچه سرعت بارگذاری صفحات سایت بالاتر باشد، ترافیک ورودی وبسایت نیز بیشتر میشود.
|
برای آگاهی از خدمات پشتیبانی سایت مه ویژن روی لینک زیر کلیک کنید. |
منظور از سرعت وبسایت، مدت زمانی است که طول میکشد تا صفحات وبسایت شما بارگذاری شود. طبق تحقیقات، شما تنها ۳ الی ۴ ثانیه فرصت دارید تا وبسایت خود را به کاربر نمایش دهید؛ در غیر اینصورت، کاربر وبسایت شما را ترک کرده و به سراغ سایتهای رقیبانتان میرود.
در گذشته، اهمیت سرعت وبسایت به اندازه امروز نبود؛ زیرا اینترنت پرسرعت به شکل امروزی در اختیار همگان نبود و از طرف دیگر، رقابت بین کسبوکارهای دیجیتال به تنگاتنگی الان نبود. با گذشت زمان، کسبوکارها به اهمیت بازاریابی دیجیتال پی برده و امروزه رقابت شدیدی بین کسبوکارها در این حوزه شکل گرفته است.
یکی از عواملی که باعث میشود کسبوکار شما در این رقابت پیروز شود، سرعت بارگذاری وبسایت شما است. هرچه سرعت بارگذاری وبسایت شما بیشتر باشد و مدت زمان کمتری طول بکشد تا وبسایت شما به کاربر نمایش داده شود، ترافیک ورودی وبسایت شما نیز بیشتر میشود. در این مقاله در رابطه با سرعت وبسایت و عوامل موثر بر آن صحبت میکنیم. اگر شما هم جزو آن دسته از مدیران سایت هستید که هنوز سرعت وبسایت خود را بهینه نکردهاید، مطالعه این مقاله را به شما پیشنهاد میکنیم.
دیجیتال مارکتینگ یا بازاریابی دیجیتال، امروزه به یک چالش بزرگ برای کسبوکارها تبدیل شده است.
سرعت بارگذاری وبسایت باید چه اندازه باشد؟
در حالت ایده آل، بهترین زمان بارگذاری وبسایت تنها ۱ ثانیه است؛ اما وبسایتهای بسیار کمی توانسته اند به این سرعت بارگذاری برسند.
در حالت کلی، بهترین زمان بارگذاری وبسایت ۴ تا ۵ ثانیه است و با توجه به اینکه میانگین سرعت اینترنت ایران، همچنان از میانگین جهانی پایینتر است، اگر مخاطبان سایت شما اغلب داخل کشور باشند، مدت زمان ۷ ثانیه نیز سرعت قابل قبولی است؛ اما ممکن است ترافیک ورودی به وبسایت شما را نسبت به سایتهای رقیبانتان کاهش یابد.
در صورتی که مدت زمان بارگذاری صفحات سایت شما بیشتر از ۱۰ ثانیه باشد، در این صورت لازم است که در سایت خود تغییراتی را ایجاد کنید و این مدت زمان را کاهش دهید.
پیش از آنکه به سراغ روشهای افزایش سرعت وبسایت برویم، سوالی که پیش میآید این است که چگونه میتوان سرعت یک وبسایت را سنجید. در ادامه به این پرسش، پاسخ میدهیم.

چگونه سرعت سایت را آزمایش کنیم؟
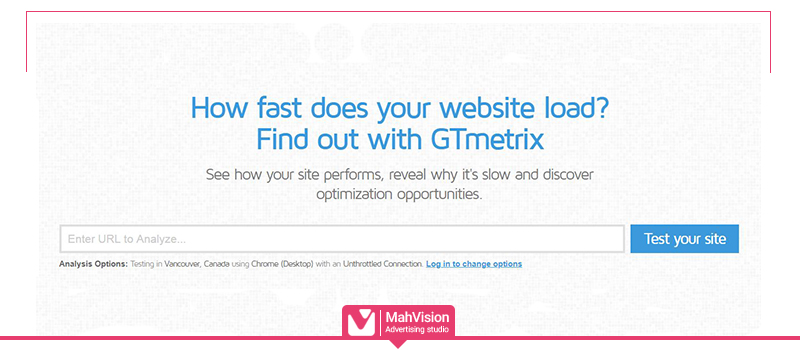
قبل از آنکه به سراغ بهینه کردن سرعت وبسایت برویم، لازم است که سرعت کلی سایت خود را بسنجیم و ایرادهای احتمالی آن را شناسایی کنیم. برای این منظور ابزارهای مختلفی وجود دارند که معروفترین آنها GTMetrix است.
این ابزار علاوه بر اینکه سرعت تقریبی وبسایت را در اختیار شما قرار میدهد، پیشنهادات مختلفی را برای بهینه کردن وبسایت به شما ارائه میدهد.
برای استفاده از این ابزار کافی است به وبسایت gtmetrix.com بروید و لینک صفحه مورد نظر خود را در کادر مشخص شده قرار دهید.

سپس با کلیک روی Test your site، این وبسایت شروع به آنالیز صفحه شما میکند و در ادامه نتایج مختلف را به شما نمایش میدهد.
علاوه بر این وبسایت، ابزارهای دیگری نیز وجود داند که به صورت مشابه کار میکنند که در ادامه برخی از آنها را معرفی میکنیم.
- sitechecker.pro
- isitwp.com (برای وبسایتهای وردپرسی)
- PageSpeed Insights
راهکارهای افزایش سرعت وبسایت
قبل از هرگونه اقدامی در جهت بالا بردن سرعت وبسایت، از مناسب بودن هاست خود اطمینان حاصل کنید. داشتن هاست مناسب یکی از مهمترین عوامل سرعت وبسایت شما است و در صورتی که هاست مناسبی برای سایت خود انتخاب نکرده باشید، راهکارهای پیشنهادی زیر، برای شما کارساز نخواهد بود.
انتخاب هاست مناسب، یکی از مهمترین اقدامات طراحی سایت است.
-
فشرده سازی تصاویر
از اولین اقداماتی که برای افزایش سرعت وبسایت باید انجام دهید، فشرده سازی تصاویر وبسایت است. یکی از مهمترین عواملی که باعث کاهش سرعت وبسایتها میشود، افزایش حجم صفحه است. هرچه حجم صفحات وبسایت شما بیشتر باشد، طبیعتا مدت زمان بیشتری برای بارگذاری آن طول میکشد.
به همین دلیل لازم است که قبل بارگذاری تصاویر در وبسایت، آنها را فشرده کنید تا حجم کمتری داشته باشند؛ برای اینکار میتوانید از نرم افزارهای گرافیکی مثل فتوشاپ استفاده کنید. علاوه بر این نرم افزارها، وبسایتهایی همچون compressjpeg.com ،compresspng.com و gifcompressor.com نیز وجود دارند که میتوانید با استفاده از آنها به راحتی عکسهای خود را فشرده کنید.
علاوه بر عکسهایی که در وبسایت استفاده میشود، برخی از قالبهای وبسایت نیز از تصاویر و آیکونهای مختلفی استفاده میکنند که همین تصاویر میتواند باعث بالا رفتن حجم صفحه و کاهش سرعت سایت شود.
پیشنهاد میکنیم به جای استفاده از تصاویر در طراحی قالب اصلی سایت از SVG و Icon font ها استفاده شود. این فرمتها حجم بسیار کمتری نسبت به عکسها دارند و استفاده از آنها، تا حد بسیار زیادی باعث کاهش حجم صفحات و در نتیجه بالا رفتن سرعت بارگذاری صفحه میشود.
-
فشرده سازی کدهای Html, CSS و javascript
یکی دیگر از راهکارهایی که باعث کاهش حجم صفحات وبسایت میشود، فشرده سازی فایلهای اچ تی ام ال، سی اس اس و جاوا اسکریپت است. میتوان فایل کدهای سایت را با یکدیگر ادغام کرد و فایلهای اضافی را حذف کرد و در نهایت تنها یک فایل باقی بماند.
با این روش، که اصطلاحا به آن Minify کردن کدها میگوید، حجم صفحات کاهش یافته و سرعت بارگذاری صفحه بالا میرود. Minify کردن کدها یک روش کاملا تخصصی است و پیشنهاد میشود اگر میخواهید این کار را انجام دهید، حتما از یک متخصص کمک بگیرید؛ با این حال، ابزارهایی مانند gzip وجود دارند که میتوان به کمک آنها کدهای سایت را با یکدیگر ادغام کرد.
-
فعالسازی کش مرورگر
هربار که کاربر یکی از صفحات وبسایت ما را باز میکند، درخواستی به سمت سرور ارسال میشود و سرور اطلاعاتی را از پایگاه داده برای کاربر در قالب کدهای Html میفرستد و صفحه وبسایت شما به کاربر نمایش داده میشود. این پروسه میتواند چند ثانیهای طول بکشد.
اما میتوان بخشی از اطلاعات صفحات وبسایت که معمولا ثابت هستند، مثل تصاویر و فایلهای Css، را در حافظه مرورگر کاربر که به عنوان cache شناخته میشود، ذخیره کرد. با اینکار در دفعات بعدی که کاربر وارد وبسایت میشود، برخی از اطلاعات از قبل در مرورگر قرار دارند و دیگر نیاز نیست دوباره از سمت سرور فراخوانی شوند و سایت با سرعت بیشتری بارگذاری میشود.
-
استفاده از CDN
CDN شبکهای متشکل از چندین سرور در نقاط مختلف است که به یکدیگر متصل اند. با استفاده از این سیستم، اگر کاربری قصد ورود به وبسایت شما را داشته باشد، اطلاعات لازم از نزدیکترین سرور نزدیک به موقعیت جغرافیایی کاربر، برای او فرستاده میشود.
استفاده از این سرویس، به وبسایتهایی که کاربرانی از نقاط مختلف جغرافیایی دارند، پیشنهاد میشود و میتواند سرعت بارگذاری سایت را بالا ببرد.
-
بارگذاری قسمتهای مهم در ابتدا
یکی دیگر از راهکارهایی که برای بالا بردن سرعت وبسایت میتوانید انجام دهید، لود کردن قسمتهای مهم وبسایت در ابتدای ورود کاربر به سایت است. در این روش، هنگام ورود کاربر به صفحه، تمامی صفحه به یکباره بارگذاری نمیشود و در ابتدا قسمتهای مهم آن به کاربر نمایش داده میشود و هنگامی که کاربر در حال بررسی آنها است، دیگر قسمتهای وبسایت بارگذاری میشود.
با این روش، نرخ پرش سایت تا میزان قابل توجهی کاهش مییابد؛ زیرا کاربر با ورود به صفحه، به سرعت قسمتهای اصلی سایت را مشاهده میکند و دیگر لازم نیست منتظر بارگذاری کل صفحه بماند.
Bounce Rate یا نرخ پرش یکی از عوامل موثر در سئو سایت است.
کلام آخر
سرعت بارگذاری سایت یکی از موارد مهم هر وبسایتی است و باید به آن توجه شود. وبسایت شما باید بین ۴ تا ۵ ثانیه بارگذاری شود؛ در غیر اینصورت کاربر وبسایت شما را ترک کرده و به سراغ سایت رقیبانتان میرود.
ابزارهای آنلاین گوناگونی برای سنجش سرعت وبسایت وجود دارند که به کمک آنها میتوانید سرعت سایت خود را بسنجید و برخی از این ابزارها نیز مشکلات احتمالی وبسایت شما را بررسی میکنند.
در صورتی که سرعت وبسایت شما پایین باشد علاوه بر اینکه تجربه کاربری وبسایت شما پایین میآید و سئو سایت شما را تحت تاثیر قرار میدهد، میتواند باعث بالا رفتن نرخ پرش سایت و کاهش ترافیک ورودی به وبسایت نیز شود.
از این رو لازم است که سرعت بارگذاری وبسایت خود را بهینه کنید. برخی از روشهای ساده مثل فشرده سازی تصاویر سایت میتواند سرعت وبسایت را بدون نیاز به کد نویسی تا حد قابل توجهی بالا ببرد؛ اما روشهایی مثل فشرده سازی کدها و استفاده از سیستم CDN نیاز به کد نویسی دارد که میتوانید از یک متخصص طراحی وبسایت در این زمینه کمک بگیرید.
مهویژن آماده ارائه هرگونه مشاوره در زمینه طراحی و بهینه سازی سایت به شما عزیزان است.
منظور از سرعت وبسایت چیست؟
منظور از سرعت وبسایت، مدت زمانی است که طول میکشد تا صفحات وبسایت شما بارگذاری شود.
مدت زمان بارگذاری مناسب برای صفحات وبسایت چقدر است؟
در حالت کلی، بهترین زمان بارگذاری وبسایت ۴ تا ۵ ثانیه است و با توجه به اینکه میانگین سرعت اینترنت ایران، همچنان از میانگین جهانی پایینتر است، اگر مخاطبان سایت شما اغلب داخل کشور باشند، مدت زمان ۷ ثانیه نیز سرعت قابل قبولی است؛ اما ممکن است ترافیک ورودی به وبسایت شما را نسبت به سایتهای رقیبانتان کاهش یابد.
راهکارهای مناسب برای افزایش سرعت بارگذاری وبسایت کدام اند؟
- انتخاب هاست مناسب
- فشرده سازی تصاویر
- فشرده سازی کدهای سایت
- استفاده از سیسم CDN
- فعال سازی کش مرورگر
- بارگذاری بخشهای مهم صفحه در ابتدا
