چرا طراحی صفحه تماس با ما مهم است؟

تصور کنید که کاربری وارد وبسایت شما شده است و پس از بررسی بخشهای مختلف سایت، مایل به همکاری و دریافت خدمات از شماست. حالا چه میشود؟
|
برای آگاهی از خدمات پشتیبانی سایت مه ویژن روی لینک زیر کلیک کنید. |
در این مرحله کاربر به دنبال راهی برای ارتباط گرفتن با شماست پس سایت شما باید تمامی اطلاعات و راههای ارتباطی با شما را داشته باشد. چه صفحهای بهتر از صفحه “تماس با ما” برای قرار دادن همه این اطلاعات.
اغلب طراحان وبسایت حین طراحی، تمام تمرکز خود را روی طراحی صفحه اصلی و دیگر صفحات وبسایت قرار میدهند و عموما توجه کمتری نسبت به صفحه تماس با ما صورت میگیرد؛ اما باید توجه داشته باشید که صفحه تماس با ما یکی از مهمترین صفحات هر وبسایتی است و طراحی آن باید به گونهای صورت گیرد که تمام راههای ارتباطی با شرکت و مجموعه شما را به راحتی در اختیار کاربر قرار دهد.
یکی از بخشهای مهم هر وبسایتی صفحه تماس با ما است زیرا ارتباط با مشتری از طریق این صفحه صورت میگیرد؛ پس در طراحی این صفحه باید دقت لازم را داشته باشیم. در این مقاله به بررسی اهمیت طراحی صفحه تماس با ما و نکات مهم در طراحی این صفحه میپردازیم.
چرا صفحه “تماس با ما” مهم است؟
صفحه تماس با ما وبسایت شما به عنوان پل ارتباطی بین شما و مشتریانتان شناخته میشود؛ از این رو از اهمیت ویژهای برخوردار است. طراحی این صفحه باید به گونهای باشد که کاربر بتواند به راحتی و در کوتاهترین زمان ممکن با شما ارتباط گیرد.
هرچه طراحی این صفحه سادهتر و به دور از هرگونه پیچیدگی انجام شود، کاربر ارتباط بهتری با سایت برقرار خواهد کرد و این کار باعث بهبود تجربه کاربری سایت میشود. در نهایت در صورتی که طراحی صفحه تماس با ما به خوبی صورت پذیرد باعث افزایش نرخ تبدیل شما میشود.

بهترین مکان برای صفحه “تماس با ما” کجاست؟
صفحه تماس با ما وبسایت باید در جایی قرار گیرد که کاربر به راحتی بتواند به آن دسترسی داشته باشد. در اغلب وبسایتها لینک این صفحه در منوی اصلی وبسایت قرار داده میشود تا هم در دسترس کاربر باشد و هم در تمامی صفحات وبسایت قابل رویت باشد.
علاوه بر منوی اصلی، برخی از مهمترین راههای ارتباطی همچون آدرس و شماره تلفن، در منوی فوتر وبسایت قرار میگیرد و در برخی از وبسایتها مشاهده میشود که لینک صفحه تماس با ما علاوه بر منوی اصلی در منو فوتر نیز قرار داده شده است.
منوی فوتر یکی از بخشهای مهم هر وبسایتی است که باید در طراحی آن دقت زیادی به کار برده شود.
در صفحه “تماس با ما” چه اطلاعاتی قرار میگیرد؟
صفحه تماس با ما همانطور که از نام آن پیداست، صفحهای است که با هدف ایجاد ارتباط مستقیم بین شما و مشتریانتان طراحی میشود. این صفحه باید حاوی تمامی راههای ارتباطی شما باشد.
از مهمترین اطلاعاتی که باید در این صفحه ذکر شود آدرس و شماره تلفنهای شما است. توجه داشته باشید که پیش از هر چیزی در این صفحه، باید توضیح خلاصهای در مورد اینکه در چه مواردی کاربر میتواند با شما ارتباط داشته باشد به کاربر ارائه دهید و سپس به سراغ بیان راههای ارتباطی خود بروید. در ادامه مهمترین بخشهایی که یک صفحه “تماس با ما” باید داشته باشد را معرفی میکنیم.
-
آدرس محل کار شما
یکی از مهمترین اطلاعاتی که باید در صفحه تماس با ما سایت قرار گیرد، نشانی دفتر، شرکت، کارخانه، کارگاه و... است. آدرس شرکت یا محل کسبوکار خود را به طور دقیق در صفحه تماس با ما وبسایت قرار دهید؛ همچنین میتوانید در کنار آدرس از نقشه گوگل نیز استفاده کنید و لوکیشن دقیق محل کار خود را روی نقشه به کاربر نمایش دهید.
در صورتی که شرکت شما داری شعب مختلف است بهتر است آدرس هریک از شعبهها را به طور مجزا در این قسمت وارد کنید.
-
شماره تماس
یکی دیگر از مهمترین اطلاعاتی که باید در وبسایت خود قرار دهید، شماره تماس است. شماره تلفن شرکت و یا محل کار خود را همراه با پیش شماره در صفحه “تماس با ما” وبسایت خود قرار دهید. همچنین اگر سایت شما دارای طراحی ریسپانسیو باشد، بهتر است شماره تماس به گونهای قرار گیرد تا در صورتی که کاربر با تلفن همراه خود وارد سایت شده باشد تنها با لمس کردن شماره تلفن، بتواند به راحتی با شما تماس گیرد.
طراحی ریسپانسیو سایت یکی از فاکتورهای مهم طراحی وبسایت است.
-
ایمیل و فکس
هرچه راههای ارتباطی که در صفحه “تماس با ما” به کاربر ارائه میدهید بیشتر باشد، تجربه کاربری سایت خود را بالا برده و رضایت کاربر از سایت شما بالا میرود؛ از این رو بهتر است در این قسمت وبسایت، ایمیل و شماره فکس خود را نیز قرار دهید تا در صورت نیاز کاربر بتواند به راحتی به آنها دسترسی داشته باشد.
در این قسمت نیز مثل قسمت شماره تماس، میتوانید طراحی را به گونهای انجام دهید تا کاربر با کلیک کردن بر روی آدرس ایمیل شما، به صفحه ایمیل خود منتقل شود و به راحتی بتواند برای شما ایمیل ارسال کند.
-
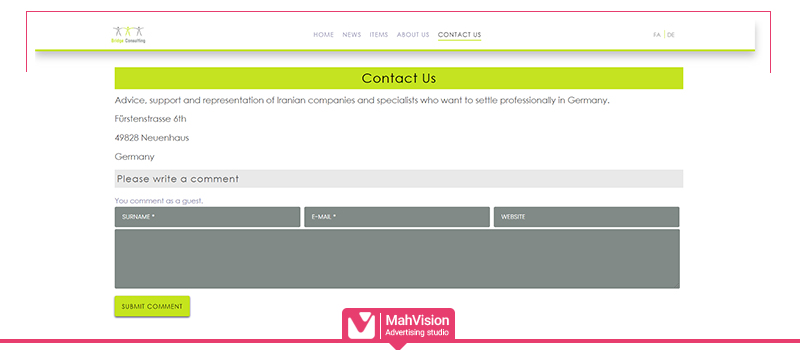
فرم تماس با ما
یکی از مهمترین بخشهای صفحه “تماس با ما” در هر وبسایتی، فرم تماس با ما است. با طراحی این فرم شما یک راه ارتباطی مستقیم و راحت را به کاربران خود پیشنهاد میدهید.
هنگام طراحی فرم تماس با ما دقت داشته باشید که هرچه این فرم سادهتر طراحی شود، بهتر است. در صورتی که فرم تماس با ما پیچیده و طولانی باشد، کاربران معمولا رغبتی به پر کردن آن نشان نخواهند داد. در فرم تماس با ما اطلاعات اضافی از کاربران نخواهید و تنها به آیتمهای اصلی مثل نام و نام خانوادگی، تلفن و ایمیل، موضوع پیام و متن پیام اکتفا کنید.
توجه داشته باشید که طراحی فرم تماس اقدامی بیهوده خواهد بود اگر شما درخواستهای کاربران خود را چک نکنید و یا از صحت کار کردن فرم تماس خود مطمئن نباشید. در برخی از موارد درخواستهای کاربران از طریق فرم تماس برای شما ارسال نخواهد شد و شما به راحتی یکی از مشتریان خود را از دست خواهید داد.
یکی از مواردی که در جهت بهینه کردن فرم تماس وبسایت خود میتوانید انجام دهید، ارسال ایمیل تایید به کاربران است. از این طریق شما به کاربران خود اطلاع میدهید که درخواست آنها را دریافت کرده اید و در اسرع وقت به آن پاسخ خواهید داد. این کار علاوه بر اینکه تجربه کاربری وبسایت شما را بالا میبرد، این حس را به مخاطبان شما القا میکند که شما به آنها اهمیت میدهید.
-
لینک شبکههای اجتماعی
این روزها استفاده از شبکههای اجتماعی بین افراد و گروههای مختلف رواج پیدا کرده است و اغلب کسبوکارها علاوه بر وبسایت، در شبکههای اجتماعی مختلف نیز فعالیت میکنند. بهتر است لینک شبکههای اجتماعی خود را در صفحه تماس با ما وبسایت خود قرار دهید تا کاربران بتوانند در آنجا نیز شما را دنبال کنند.
چه شکلی از بازاریابی دیجیتال برای کسبوکار شما مناسب است؟
-
توضیح درباره ساعت کاری
یکی دیگر از مواردی که قرار دادن آن در صفحه تماس با ما ضروری است، ساعت کاری شرکت است. اگر کسبوکار شما به گونهای است که کاربر باید به صورت حضوری به شما مراجعه کند بهتر است روزها و ساعات کاری خود را به طور دقیق در صفحه تماس با ما قرار دهید.
با طراحی یک وبسایت خلاقانه بین خود و رقیبانتان تمایز ایجاد کنید.
در نهایت یادآوری این نکته ضروری است که صفحه “تماس با ما” یکی از مهمترین صفحات وبسایت شما است اما بسیاری از افراد توجه زیادی به این صفحه ندارند و با یک سرچ ساده در وب شاهد صفحات تماس با ما یکسان و تکراری خواهید بود. با طراحی خلاقانه و اصولی صفحه تماس با ما، میتوانید نرخ تبدیل وبسایت خود را بالا ببرید.
بهترین مکان برای صفحه تماس با ما کجاست؟
صفحه تماس با ما وبسایت باید در جایی قرار گیرد که کاربر به راحتی بتواند به آن دسترسی داشته باشد. در اغلب وبسایتها لینک این صفحه در منوی اصلی وبسایت قرار داده میشود تا هم در دسترس کاربر باشد و هم در تمامی صفحات وبسایت قابل رویت باشد.
چه اطلاعاتی در صفحه تماس با ما قرار میگیرد؟
- آدرس محل کار
- شماره تماس
- ایمیل و شماره فکس
- فرم تماس با ما
- لینک شبکههای اجتماعی
- توضیحات ساعت کاری
