وایر فریم چیست؟ روش طراحی وایرفریم

هنگامی که یک معمار ساختمانی را طراحی میکند، پیش از آن که شروع به ساخت آن ساختمان کند، ماکت آن را میسازد تا شکل نهایی آن را بتواند به طور دقیقتر و بهتری مشاهده کند. در طراحی سایت و اپلیکیشنهای موبایل نیز چنین اتفاقی میافتد. طراح سایت پیش از آن که شروع به طراحی کند، یک شماتیک کلی از سایت طراحی میکند و جای المانهای مختلف سایت را در آن مشخص میکند.
|
برای آگاهی از خدمات پشتیبانی سایت مه ویژن روی لینک زیر کلیک کنید. |
به این طرح اولیه، وایرفریم (wireframe) گفته میشود. وایرفریم این امکان را به طراح میدهد تا دید کلی نسبت به طراحی سایت و جایگاه المانهای مختلف داشته باشد؛ همچنین وایرفریم این امکان را فراهم میکند تا طرح اولیه سایت را پیش از طراحی بتوان مشاهده کرد و نقاط ضعف و قوت آن را بررسی کند.
در این مقاله مه ویژن میخواهیم به سراغ معرفی وایرفریم، مزایای طراحی آن و انواع وایرفریم بپردازیم و در نهایت نرم افزارهایی برای طراحی وایرفریم معرفی کنیم. اگر شما هم قصد طراحی سایت را دارید، پیشنهاد میکنیم در ادامه با ما همراه باشید.
طراحی سایت یکی از نیازهای اساسی هر کسبوکاری در دنیای امروز است.
وایرفریم چیست؟
وایرفریم یک نمای کلی از ساختار صفحه، طرح، معماری اطلاعات و جایگاه المانها در طراحی سایت را نمایش میدهد. معمولا وایرفریم طرح اولیه یک وبسایت یا اپلیکیشن است و ظاهر گرافیکی و رنگ در آن به حداقل میرسد و تنها جایگاه عناصر مشخص میشود.
بسته به این که تا چه میزان بخواهید وایرفریم شما دقیق باشد و چه جزئیاتی را شامل باشد، شما میتوانید وایرفریم را هم به صورت دستی و هم به صورت دیجیتالی طراحی کنید و طرح ابتدایی از صفحات وبسایت خود را مشاهده کنید.
طراحی وایرفریم این امکان را به طراحان رابط کاربری میدهد تا قبل از آن که کدهای سایت شکل بگیرد، یک طرح کلی از سایت را نمایش دهند و جایگاه دقیق المانهای مختلف را در طرح مشخص کنند و سپس به کمک طراح سایت، این طرح را در قالب کدهای وبسایت به اجرا دربیاورند.
مزایای طراحی وایرفریم
طراحی وایرفریم مزایای زیادی را به دنبال دارد. در ادامه برخی از مهمترین مزیتهای طراحی وایرفریم پیش از طراحی سایت را بررسی میکنیم.
-
نمایش بهتر سایت پیش از طراحی
یکی از مهمترین مزیتهای طراحی وایرفریم، نمایش طرح کلی سایت پیش از طراحی آن است. وایرفریم به تیم طراحی کمک میکند تا دید کلی از طرح و قالب اصلی سایت داشته باشند و در صورت نیاز، بخشی از آن را تغییر دهند.
-
راحتی در ایجاد تغییرات
اغلب شرکتهای بزرگ طراحی سایت، پیش از آن که شروع به کدنویسی سایت کنند، یک وایرفریم طراحی کرده و آن را در اختیار مشتری قرار میدهند تا نظر مشتری را درباره طرح کلی سایت بدانند؛ همچنین وایرفریم این امکان را به تیم طراحی میدهد تا ایرادات طرح اولیه را بهسرعت و بهراحتی بتوانند رفع کنند؛ در صورتی که رفع همین اشکالات پس از طراحی نیاز به صرف هزینه و زمان زیادی داشت.
انتخاب شرکت طراحی سایت یکی از دغدغههای مهم مدیران در آغاز فرآیند طراحی سایت است.
-
نمایش امکانات سایت
وایرفریم امکانات سایت را به خوبی نمایش میدهد. هنگامی که شما به عنوان طراح سایت درباره طرح کلی و امکانات سایت با مشتری صحبت میکنید، ممکن است آنها با اصطلاحاتی مثل call to action یا hero image در طراحی آشنا نباشند و منظور شما را دقیقا متوجه نشوند. وایرفریم این امکان را به شما و مشتری میدهد تا زبان یکدیگر را بهخوبی متوجه شوید.
-
بالا بردن خلاقیت
هنگامی که ایده اولیه شما به روی کاغذ میآید و نمایش کلی از آن را بتوانید مشاهده کنید، ایدههای بعدی نیز به سراغ شما خواهد آمد. وایرفریم این امکان را به تیم طراحی میدهد تا به راحتی و با هزینهای کمتر ایدهپردازی کنند. هیچ محدودیتی برای طراحی المانها وجود ندارد وایرفریم این امکان را به شما میدهد تا آن قدر المانها را جابهجا کنید تا به طراحی مناسب آن دست پیدا کنید.
-
سریع و ارزان
یکی از مهمترین ویژگیهای وایرفریم، طراحی سریع و ارزان آن است. شما میتوانید به راحتی و تنها با کمک کاغذ و مداد، طرح کلی وبسایت خود را طراحی کنید؛ البته وایرفریمهای حرفهایتر با کمک نرمافزارهای گرافیکی طراحی میشوند که برخی از آنها را در ادامه معرفی میکنیم.
طراحی ریسپانسیو سایت یکی از فاکتورهای مهم طراحی وبسایت است.
انواع وایرفریم
شما محدودیتی در طراحی وایرفریم ندارید و به کمک هر ابزاری که در اختیار دارید، میتوانید وایرفریم سایت خود را طراحی کنید؛ از این رو تنوع در طراحی وایرفریم بسیار بالا است. به طور کلی میتوان وایرفریمهای طراحی شده را بر اساس پیچیدگی و جزئیات مدل به سه دسته تقسیم کرد.
-
وایرفریم Low-fidelity
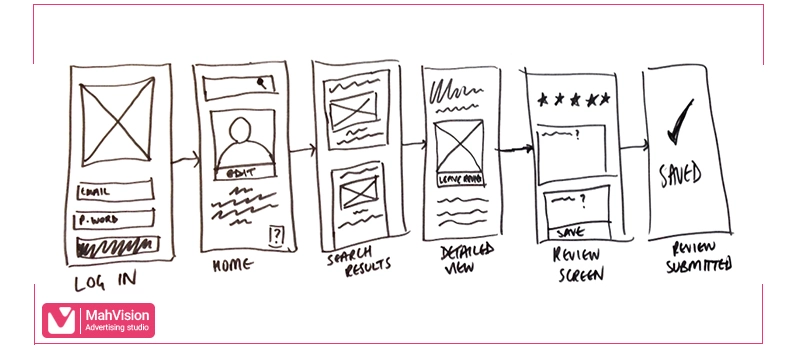
وایرفریم Low-fidelity سادهترین نوع وایرفریم است که میتوانید رسم کنید و معمولا به عنوان نقطه شروع طراحی رسم میشود. در وایرفریم Low-fidelity تقریبا هیچ جزئیاتی نمایش داده نمیشود و تنها طرح کلی صفحه بدون در نظر گرفتن نسبتها و پیکسلها ترسیم میشود.

-
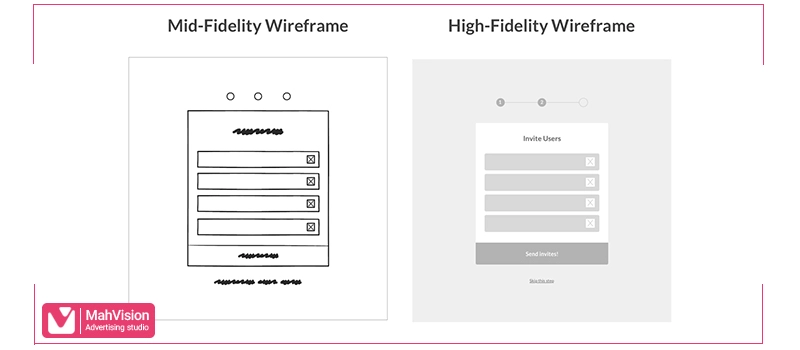
وایرفریم Mid-fidelity
این نوع وایرفریم نمای دقیقتری از طرحبندی سایت را نمایش میدهد؛ اگرچه همچنان در این نوع وایرفریم، تصاویر و جزئیات گرافیکی نمایش داده نمیشود، اما نسبت تصاویر و المانّها و فاصله آنها از یکدیگر به خوبی مشخص میشود و میتوان از آن به عنوان یک نمونه حرفهایتر برای طراحی اولیه وبسایت نام برد. وایرفریم Mid-fidelity به وسیله یکی از نرمافزارهای گرافیکی طراحی میشود.
-
وایرفریم High-fidelity
این نوع وایرفریم یکی از دقیقترین وایرفریمهای موجود است که در آن طرح کلی وبسایت را با دقت در اندازه پیکسلی المانها و حتی تصاویر ترسیم میکنیم. در وایرفریم High-fidelity تمام جزئیات صفحه ترسیم میشود و حتی تصویر و متن نمونه نیز در آن قرار داده میشود.

از چه ابزارهایی برای طراحی وایرفریم میتوان استفاده کرد؟
محدودیتی برای طراحی وایرفریم وجود ندارد. شما میتوانید با ابزارهای مختلفی که در اختیار دارید، وایرفریم را حتی به صورت دستی طراحی کنید؛ اما برای طراحی دقیقتر وایرفریم میتوانید از ابزارهای گرافیکی مختلف که مخصوص این کار طراحی شدهاند استفاده کنید. در ادامه برخی از معروفترین این ابزار را معرفی میکنیم:
-
Sketch
یکی از نرمافزارهای کاربردی برای طراحی وایرفریم به شمار میآید که بسیاری از طراحان UX از آن استفاده میکنند. Sketch از ابزار طراحی وکتور تشکیل شده است و این امکان را به شما میدهد تا وایرفریم خود را به راحتی طراحی کنید.
برخلاف دیگر ابزارهای طراحی وایرفریم، در این ابزار هیچ المان از پیش طراحی شدهای وجود ندارد اما ابزارهای دارد که این امکان را به شما میدهد به راحتی المانها را خودتان طراحی کنید آنها را سیو کنید و از آن بارها استفاده کنید.

-
Photoshop
فتوشاپ یکی از ابزارهای حرفهای در زمینه طراحی است که کمتر کسی است که آن را نشناسد. به کمک فتوشاپ نیز میتوانید وایرفریمهای خود را طراحی کنید. ابزارهای پیشرفتهای که فتوشاپ در اختیار شما قرار داده است، این امکان را به شما میدهد تا بتوانید به راحتی وایرفریمهای خود را طراحی کنید. شاید در ابتدا کار با فتوشاپ سخت به نظر برسد، ولی ارزش زمان گذاشتن و آموزش را برای طراحی وایرفریم دارد.
-
Balsamiq
Balsamiq یکی از ابزارهای کاربردی برای طراحی وایرفریم است. این ابزار با امکانات گستردهای که برای طراحی وایرفریم در اختیار کاربران قرار میدهد، طراحی وایرفریم را در حد جابهجایی چند المان ساده میکند؛ از این رو استفاده از این ابزار برای مبتدیان بسیار ساده است.
وایرفریم چیست؟
وایرفریم یک نمای کلی از ساختار صفحه، طرح، معماری اطلاعات و جایگاه المانها در طراحی سایت را نمایش میدهد. معمولا وایرفریم طرح اولیه یک وبسایت یا اپلیکیشن است و ظاهر گرافیکی و رنگ در آن به حداقل میرسد و تنها جایگاه عناصر مشخص میشود.
