با لایت هوس گوگل (Google Lighthouse) سایت خود را آنالیز کنید!

حال که به پایان سال ۲۰۲۱ میلادی نزدیک میشویم، باید خود را با اصول و استانداردهای سال جدید منطبق کنیم. همواره در موضوعات طراحی سایت و سئو با این سوال روبهرو میشویم که اصول طراحی سایت یا سئوی سایت در سال جدید چیست؟ میخواهیم حجت را بر شما تمام کنیم و اصلی را به شما بگوییم که هر ساله در بین این اصول وجود دارد و مهمتر از سال قبل نیز به چشم میخورد.
|
برای آگاهی از خدمات پشتیبانی سایت مه ویژن روی لینک زیر کلیک کنید. |
میدانیم که طراحی سایت بدون درنظر گرفتن کاربران سایت، عملی عبث و بیهوده است. برای در نظر گرفتن کاربر هم مقولههای بسیاری نظیر تجربه کاربری و رابط کاربری و غیره شکل گرفته است. این را هم میدانیم که اگر وبسایت ما در نتایج جستجو کلیدواژههای مرتبط در موتورهای جستجو به ویژه موتور جستجوی گوگل خوب عمل نکند، باید قید کاربر ارگانیک را بزنیم و این به منزله از دست دادن مشتری برای کسب و کار ماست.
همچنین واضح و مبرهن است که موتور جستجوی گوگل با آپدیت الگوریتمهای خود همواره در نظر دارد که بهترین محتوا را به کاربران نشان دهد. همه ساله در تمامی مقالات «اصول و قوانین سئو در سال جدید» اولین اصل به موضوع سرعت سایت است؛ بدون شک! بیراه هم نیست که گوگل هر ساله استانداردهای جدیدی درباره سرعت سایت در الگوریتمهای خود در نظر بگیرد؛ چرا که امروزه ثانیه و صدم ثانیهها نیز باارزش هستند. خود شما یک کاربر موتور جستجوی گوگل هستید. انتظار دارید وقتی موضوعی را سرچ میکنید و بر روی لینک اول کلیک میکنید، چقدر طول بکشد تا محتوای سایت را ببیند و با محتوای آن سایت نیاز خود را رفع کنید؟ قطعا دوست دارید این اتفاق در کسری از زمان برای شما اتفاق بیفتد.
پس بیراه نیست که هر ساله سرعت لود شدن سایت و معیارهای این چنینی برای گوگل حائز اهمیت بسیار باشد!
اینگونه است که ما طراحان سایت و کارشناسان سئو هر روز به دنبال این هستیم تا راهی بیابیم تا با کمک آن سرعت خود را به حداقل برسانیم تا حتی یک کاربر با ضعیفترین اینترنت نیز بتواند از محتوای سایت ما بهرهمند شود و بتوانیم او را تبدیل به مشتری کنیم. در این بین قطعاً به ابزارهایی نیاز داریم تا عملکرد خود را بسنجیم.
این مقدمهچینی لازم بود تا به آنچه که میخواهیم در این مقاله بپردازیم، برسیم. لایت هوس گوگل (Google Lighthouse) یا فانوس دریایی گوگل بدون شک یکی از بهترین ابزارهاییست که میتوانید عملکرد سایت خود را از لحاظ اقدامات برنامهنویسی و سئو بسنجید. این ابزار همانطور که از اسمش پیداست، توسط گوگل و به طور کاملاً رایگان در اختیار ما قرار گرفته است و تنها کاری که باید بکنیم این است که بدانیم این ابزار چه اطلاعات مهمی در اختیار ما قرار میدهد.
پیش از ادامه بحث، لازم به ذکر است که یادگیری کامل این ابزار با مطالعه یک مقاله اتفاق نمیافتد. شما در این مقاله درباره پایه و اساس این ابزار صحبت میکنیم و برای اینکه بتوانید به خوبی از این ابزار بهرهمند شوید، باید درباره تک تک بخشهای این ابزار به طور جداگانه کسب اطلاعات کنید.
|
شرکت مه ویژن یک آژانس دیجیتال مارکتینگ با تمرکز ویژه بر انواع طراحی سایت است. برای آشنایی با خدمات طراحی سایت شرکت مه ویژن روی لینک زیر کلیک کنید.
|
لایت هوس گوگل (Google Lighthouse) چیست؟
توجه ویژه گوگل به کاربر و تجربه کاربر (User Experience) عامل تمایز این موتور جستجو از سایر موتورهای جستجو شد. گوگل علم هوش مصنوعی و یادگیری ماشین را به خوبی با موتور جستجوی خود گره زد و چشمانداز این موتور جستجو در آینده این است که هوش مصنوعی بتواند بر اساس علم یادگیری ماشین میلیونها نتایج را بررسی کرده و بهترینها را برای کاربر انسانی به نمایش بگذارد.
در سال ۲۰۱۵ میلادی، موتور جستجوی گوگل رسماً از الگوریتم رنک برین (Rank Brain Algorithm) رونمایی کرد. توجه بیشتر گوگل به حس کاربر از جستجو باعث شد تا فاکتورهای تجربه کاربری (UX)، به طور رسمی وارد سازوکار سئو شود تا هم کاربران تجربه خوبی از جستجو در اینترنت داشته باشند و هم مدیران سایت با توجه به تجربه کاربری (UX) بتوانند اعتبار بیشتری نزد موتور جستجوی گوگل به دست بیاورند.
پیشرفتهای این الگوریتم رنک برین رفته رفته سبب شد تا گوگل معیارهای زیاد و مهمی را که بیشتر در حوزه برنامهنویسی هستند را وارد اصول سئو کند. ابهام درباره این اصول و معیارها سبب شد تا موتور جستجوی گوگل در اواسط سال ۲۰۱۸ میلادی با رونمایی از ابزاری تحت عنوان Google Lighthouse یا فانوس دریایی گوگل شرایط را برای برنامهنویسان و وبمسترها مساعد کند.
چگونه از لایت هوس گوگل (Google Lighthouse) استفاده کنیم؟
از لایت هوس گوگل (Google Lighthouse) که کاملا رایگان است، به دو شیوه میتوان بهره برد.
نکته مهم: برای استفاده از لایت هوس گوگل (Google Lighthouse) باید حتماً از مرورگر گوگل کروم استفاده کنید.
استفاده از لایت هوس گوگل (Google Lighthouse) از طریق DevTools مرورگر کروم

استفاده از لایت هوس گوگل (Google Lighthouse) از طریق نصب افزونه

|
شرکت مه ویژن با بهرهگیری از کارشناسان و متخصصان حوزهی سئوی سایت آماده همکاری با شما در جهت تولید محتوا و سئو میباشد. برای آشنایی با خدمات سئوی سایت شرکت مه ویژن روی لینک زیر کلیک کنید.
|
آنالیز سایت با کمک لایت هوس گوگل (Google Lighthouse)
حال که متوجه شدیم چگونه از ابزار لایت هوس گوگل استفاده کنیم، نوبت آن رسیده تا وبسایت مدنظر خود را با کمک آن آنالیز کنیم. فرایند آنالیز سایت با این ابزار بسیار ساده است. ارزیابی های انجام شده در گوگل لایت هاوس به ۵ بخش تقسیم میشوند: Performance، Best Practices، Accessibility، SEO و Progressive Web App. شما میتوانید این ارزیابیها را برای نسخههای دسکتاپ و یا موبایل وبسایت مدنظر خود اجرا کنید.
اجرای آنالیز سایت با Google Lighthouse
- برای انجام تست صفحه مورد نظر را باز کنید. روی افزونه لایت هاوس کلیک کنید یا Devtools را باز کنید و به سربرگ Lighthouse بروید.
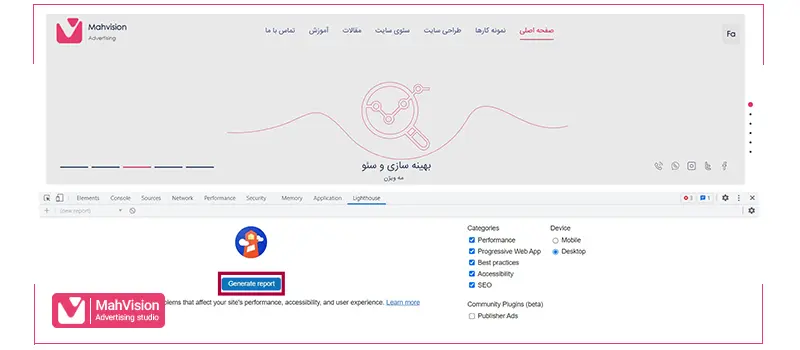
- در قسمت option افزونه یا منوی تنظیمات Devtools میتوانید تستهای مورد نیاز را انتخاب کنید.
- گزینههای قابل انتخاب همان بخشهای آزمون هستند. شامل Performance، Accessibility، Best Practices، SEO و PWA که هر کدام را به دلخواه میتوانید غیرفعال کنید و بین موبایل یا دسکتاپ یکی را انتخاب کنید.
- Generate Report را بزنید و برای دریافت گزارش کمی صبر کنید تا گزارش به شما نمایش داده شود.
- میتوانید گزارش را در قالبهای PDF، HTML و... با انتخاب از منوی بالا سمت راست (سه نقطه) ذخیره کنید.

در قسمت بالای گزارش دایرههای رنگی با اعداد بین ۰ تا ۱۰۰ را میبینید که نمره نهایی هر بخش از آزمون است. این اعداد از شاخصهایی به دست آمدهاند که در ادامه گزارش با جزئیات بیشتر قابل مشاهده هستند. رنگ سبز نشانگر وضعیت عالی، زرد یعنی متوسط و قرمز ضعف شدید را نشان میدهد.
حالا برویم سراغ بخشهای مختلف این گزارش تا ببینیم برای بالا بردن این نمرات چه کارهایی قابل انجام است.
۱- عملکرد (Performance)
در این شاخصه، لایت هوس گوگل به تحلیل سرعت بارگذاری وبسایت میپردازد. اینکه کاربران چقدر سریع میتوانند به محتوای سایت دسترسی پیدا کرده و آن را ببینند. برای این کار گوگل لایت هاوس به ۶ معیار توجه میکند:
- First Contentful Paint: این فاکتور به اختصار FCP نامیده میشود و مدت زمان بارگذاری اولین متن یا تصویر برای کاربران است.
- Speed Index: سرعت بارگذاری محتوای صفحه را نشان میدهد.
- Largest Contentful Paint: این فاکتور به اختصار LCP نامیده میشود و مدت زمان بارگذاری حجیمترین تصویر یا ترجمه بلوک متنی صفحه است.
- Time to Interactive: زمانی که صفحه به طور کامل بارگذاری شده و کاربران قادرند با آن تعامل کامل داشته باشند را نمایش میدهد.
- Total Blocking Time: کل مدت زمانی است که صفحه مسدود شده است و امکان تعامل کاربر با آن وجود ندارد.
- Cumulative Layout Shift: مقدار محتوایی که بعد از رندر شدن یک صفحه، در آن صفحه در حرکت است.
علاوه بر بررسی فاکتورهای بالا، گوگل لایت هاوس بهینهسازیهایی را برای کاهش مدت زمان بارگذاری وبسایت ارائه میکند. این بخش تحت عنوان Opportunities و Diagnostics به شما راهحلهایی برای بهبود عملکرد را نمایش میدهد. راهحلهایی نظیر راههای کم کردن مدت زمان بارگذاری، مانند کم کردن حجم عکسها، پاکسازی کشهای JavaScript یا CSS، کم کردن منابع بلاککننده رندرها که به فرمانهای جاوا اسکریپت و CSS برمیگردد، مدت زمان پاسخگویی سرور و جلوگیری از ریدایرکت شدن نیز جزو راههایی هستند که میتوانید با استفاده از آنها عملکرد وبسایت خود را بهبود ببخشید.
۲- قابلیت دسترسی (Accessibility)
در این بخش، میزان مطلوبیت وبسایت برای استفاده افراد دارای ناتوانیهای جسمانی ارزیابی میشود. قابلیت دسترسی، عملکرد عناصری مانند دکمهها و لینکها را مورد بررسی قرار میدهد. برای مثال، لایت هوس در این بخش بررسی میکند که آیا کاربر به راحتی میتواند این المانها را تشخیص دهد یا خیر؟ برای تصاویر، تگ alt به کار برده شده است تا بتواند آن محتوای دیداری را برای کاربران کمبینا نیز توصیف کند یا نه؟
۳- بهترین اقدامات (Best Practices)
این بخش بر جنبههای امنیتی وبسایت تمرکز میکند تا اطمینان حاصل کند که بر اساس استانداردهای روز توسعه یافته باشند. چنبههایی که صاحبان وبسایتها باید انجام دهند تا بهترین تجربه ممکن را برای مخاطبان خود بهوجود آورند. بعنوان مثال، گوگل لایت هاوس در این بخش، بهرهمندی از پروتکلهای امنیتی SSL و TLS را ارزیابی قرار میدهد؟ و بررسی میکند که آیا منابع وبسایت از سورسهای ایمن بهرهمند هستند یا خیر؟
۴- سئوی صفحات (SEO)
این بخش برای ارزیابی سئوی سایت انجام میگیرد و نشان میدهد که وبسایت موردنظر توسط موتورهای جستجو در چه سطحی از نتایج است. از آنجایی که گوگل لایت هاوس در واقع برای ارزیابی اپلیکیشنهای پیشرونده تحت وب طراحی شده است، بخش زیادی از تمرکز خود را در بهینهسازی موتورهای جستجو برای دستگاههای تلفن همراه گذاشته است؛ پس توجه به موبایل فرندلی بودن و ریسپانسیو بودن سایت در این بخش اهمیت فراوان دارد.
|
طراحی سایت ریسپانسیو یا واکنشگرا امروزه با توجه به فراگیری استفاده از گوشیهای موبایل بدل به یک الزام شده است. برای آشنایی با مبحث طراحی سایت ریسپانسیو روی لینک زیر کلیک کنید.
|
۵- وب اپلیکیشنهای پیشرونده (Progressive Web App)
این بخش که از ابتدای انتشار این سرویس وجود داشته است را میتوان هسته اصلی گوگل لایت هاوس Google Lighthouse به شمار آورد. این بخش به بررسی عملکرد یک وبسایت میپردازد تا میزان کارآمدی آن را بعنوان یک وب اپلیکیشن پیشرونده ارزیابی کند. بعنوان مثال، گوگل لایت هاوس نحوه صحیح نمایش تمامی عناصر و محتواهای پویا و نیز در دسترس بودن امکانات آفلاین را بررسی میکند.

چند نکته در اجرای تست گوگل لایت هوس
قبل از اجرای تست به چند نکته توجه کنید:
1) اگر روی مرورگر کروم افزونههای دیگری مثل مسدودکنندههای تبلیغات، آنالیزکنندههای صفحه و... نصب کردهاید، بهتر است قبل از انجام تست گوگل Lighthouse همه افزونهها را موقتاً غیرفعال کنید.
2) بهتر است در هنگام انجام تست سایر نرمافزارهایی که از پهنای باند اینترنت یا منابع سختافزاری دستگاه (رم و سیپییو) زیادی استفاده میکنند، ببندید.
3) آزمون لايت هاوس گوگل در حالت عادی بسیار سختگیرانه طراحی شده، اما با این حال گزینهای به نام شرایط سخت شبیهسازی شده (Simulated throttling) در آن گنجانده شده تا این آزمون سختتر شود. یعنی سرعت اینترنت و پردازشگر (CPU) تا حدی کاهش داده میشود. هدف از این کار شبیهسازی یک دستگاه با سختافزار و سرعت اینترنت ضعیف است. این گزینه قبل از تست قابل انتخاب است.
4) بعضی از ایرادها و مشکلاتی که در نتایج تست گزارش میشود جای بحث دارد. یعنی خیلی از توسعهدهندههای وب، کارشناسان سئو و دیجیتال مارکترها درباره درست یا اشتباه بودن آن بحث میکنند.
5) بخشی از گزارش مربوط به وب اپلیکیشنها (Progressive Web App) است. اگر وبسایتی دارای نسخه وباپ باشد، نتایج آن در این بخش گزارش خواهد شد؛ در غیر این صورت، این بخش هیچ امتیاز و گزارشی نخواهد داد.
۶) با وجود اینکه معمولاً بیشتر ترافیک سایتها توسط دستگاههای تلفن همراه است و امروزه اکثر کاربران به اینترنتهای نسل چهار (4G) و حتی نسل پنج (5G) دسترسی دارند اما Google lighthouse شبیهسازی خود و سرعت بارگذاری سایت را با اینترنت نسل سه (3G) میسنجد تا مطمئن شود که وبسایت شما با ضعیفترین اینترنت نیز عملکرد مطلوبی دارد.
|
ما در مه ویژن آماده همکاری با شما عزیزان در حوزههای مختلف بازاریابی دیجیتال هستیم. برای کسب اطلاعات بیشتر با ما تماس بگیرید.
|
