بایدها و نبایدهای طراحی صفحه اول وبسایت

با توجه به اختلالات پیش آمده در اینترنت ایران و قطع بودن دسترسی گوگل به سایت ها، اگر دیگر سایت خود را در نتایج جستجوی گوگل مشاهده نمیکنید، برای رفع این مشکل با مشاوران سئو مه ویژن تماس بگیرید.
صفحه اول وبسایت شما، اصلیترین صفحه سایت شما به شمار میرود و در اکثر موارد، اولین صفحهای است که کاربر به محض ورود با آن مواجه میشود؛ پس طراحی آن باید به گونهای باشد که در همان نگاه اول نظر کاربر را به خود جلب کند.
|
برای آگاهی از خدمات پشتیبانی سایت مه ویژن روی لینک زیر کلیک کنید. |
وبسایت شما به معنی یک شعبه ۲۴ ساعته برای کسبوکار شما است و باید به گونهای طراحی شود تا کاربر با ورود به سایت، در وهله اول متوجه نوع کسبوکار و فعالیت شما بشود و سپس به راحتی بتواند به بخشهای مورد نظر خود دسترسی داشته باشد.
طراحی صفحه اصلی وبسایت، یکی از بخشهای مهم طراحی وبسایت به شمار میرود و باید دقت زیادی برای طراحی آن به کار برد؛ زیرا این صفحه، نمایی کلی از وبسایت ما را نمایش میدهد و باید به گونهای طراحی شود تا با ورود کاربر به آن، خلاصهای از کسبوکار و فعالیتی که انجام میدهید را به کاربر معرفی کند.
در این مقاله به سراغ اصول طراحی صفحه اول وبسایت میرویم و نکات مهم طراحی این صفحه را مرور میکنیم و در نهایت بخشهایی که باید در صفحه اول قرار گیرند را معرفی میکنیم. اگر شما هم جزو آن دسته از کسبوکارها هستید که به تازگی به دنبال راهاندازی وبسایت هستند، پیشنهاد میکنیم مطالعه این مقاله را از دست ندهید.
داشتن وبسایت برای هر کسبوکاری ضروری است.
طراحی صفحه اصلی سایت باید چگونه باشد؟
در طراحی وبسایت هر صفحه، طراحی مختص به خود را دارد و قرارگیری هر المان در صفحه، با هدف خاصی انجام میشود. در این بین طراحی صفحه اول وبسایت از اهمیت ویژهای برخوردار است.
طراحی صفحه اول سایت شما باید حاوی مختصری از اطلاعات کلی شرکت شما باشد و به کاربر توضیحاتی در رابطه با فعالیتهای کسبوکار شما بدهد. طراحی این صفحه باید به گونهای باشد که کاربر با ورود به سایت سردرگم نشود و به راحتی به بخشهای مختلف دسترسی داشته باشد.
اگر وبسایت یک سایت شرکتی است، در صفحه اول سایت چکیدهای از از خدماتی که شرکت ارائه میدهد؛ باید بیان شود. همینطور میتوان نمونه کارهای شرکت را در صفحه اول وبسایت نمایش داد تا کاربر با ورود به سایت، به آن دسترسی داشته باشد. علاوه بر اینها میتوان از مشتریانی که از خدمات شما استفاده کرده اند نیز در صفحه اول سایت نام برد.
برای یک وبسایت فروشگاهی، صفحه اصلی سایت یکی از مهمترین صفحات سایت به شمار میرود و باید به گونهای طراحی شود تا فرآیند خرید را برای کاربر راحتتر کند. معمولا در صفحه اول یک فروشگاه اینترنتی، دسته بندی محصولات قرار میگیرد تا کاربر به محض ورود، محصول مورد نظر خود را پیدا کند.
همچنین میتوان برای جلب توجه کاربر، محصولات تخفیف دار را در صفحه اول به او نمایش داد. در برخی از موارد نیز، سایت به گونهای طراحی میشود تا جدیدترین محصولات را در صفحه اول به کاربر نمایش دهد.
از آنجایی که کاربر در وهله اول، با صفحه اصلی وبسایت برخورد میکند، بهتر است که اطلاعیههای مهم را در صفحه اول وبسایت قرار داد. در وبسایتهای خبری، اخرین اخبار و اطلاعات در صفحه اول وبسایت قرار میگیرد. همچنین اخرین مقالات و پربازدیدترین آنها را نیز به افراد معرفی میکند.
نکتهای که باید به آن توجه شود این است که نمیتوان یک فرم کلی برای صفحه اول وبسایت معرفی کرد و انتظار داشت که تمامی وبسایت ها در آن چهارچوب قرار گیرند. باید توجه داشت که صفحه اول هر وبسایتی با توجه به ماهیت آن متفاوت است و همین امر باعث میشود که سایتهایی با طراحیهای متنوع را شاهد باشیم.
مهمترین نکتهای که در طراحی صفحه اول وبسایت باید در نظر داشته باشیم این است که قرار گیری المانها و جای آنها در این صفحه باید هدفمند صورت گیرد و هر المانی که وارد صفحه میشود، با هدف پاسخگویی به نیازهای کاربر باشد و عنصر اضافهای در این صفحه قرار نگیرد.
با همه این وجود، هنگام طراحی صفحه اصلی وبسایت باید دو نکته مهم را در نظر داشت.
- طراحی صفحه اول به گونهای باشد که کاربر با ورود به سایت در همان لحظه اول متوجه شود که سایت شما در چه حوزهای فعالیت میکند و شما میتوانید چه خدماتی به او ارائه دهید.
- تمامی عناصر وبسایت در دسترس کاربر باشد و کاربر به راحتی بداند که برای رفع نیاز خود دقیقا باید به کدام قسمت وبسایت مراجعه کند.
هرچقدر وبسایت شما از ناوبری (Navigation) بالاتری برخوردار باشد، کاربر راحتتر با سایت ارتباط برقرار میکند و تجربه کاربری سایت بالا میرود؛ از طرف دیگر کاربر زمان بیشتری را در وبسایت شما سپری خواهد کرد و این خود باعث بالارفتن سئو وبسایت میشود.
ناوبری ضعیف وبسایت، یکی از اشتباهات رایج طراحی UX است.
چه بخشهایی باید در صفحه اول وبسایت قرار گیرد؟
طراحی صفحه اول هر وبسایت، با دیگری متفاوت است و هر وبسایت طراحی مختص به خود را دارد؛ اما در این بین برخی از عناصر وجود دارند که در بین تمامی وبسایتها مشترک اند و از ملزومات صفحه اول وبسایت به شمار میرود. در ادامه برخی از آنها را بیان میکنیم.

-
عنوان اصلی
همانطور که گفتیم طراحی صفحه اصلی وبسایت باید به گونهای باشد که نوع کسبوکار شما را به کاربر معرفی کند؛ پس نیازمند عنوانی است که به طور خلاصه و تنها در قالب چند کلمه کلیدی به کاربر نشان دهد که شما در چه زمینهای فعالیت میکنید.
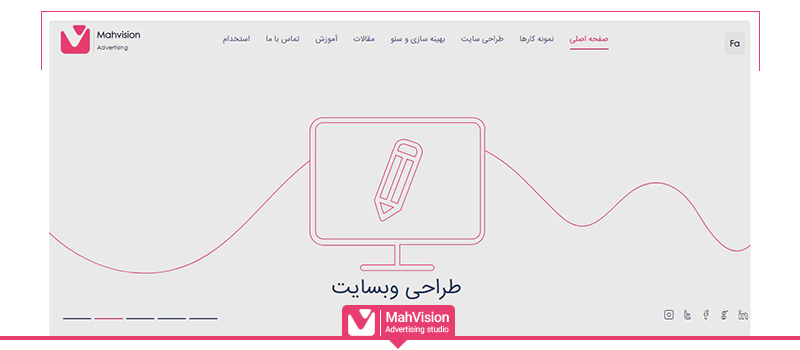
به طور مثال در صفحه اول وبسایت مهویژن، کاربر با ورود به صفحه با عبارت “طراحی وبسایت” مواجه خواهد شد. این عبارت به طور واضح به کاربر توضیح میدهد که زمینه اصلی فعالیت این شرکت، طراحی وب است.
-
عنوان جزئی
در پایین عنوان اصلی، میتوانید توضیحات بیشتری در رابطه با خدمت و محصول خود ارائه دهید؛ اما توجه داشته باشید که این توضیح باید به صورت خلاصه باشد و نهایتا در دو خط به صورت مختصر به این سوال پاسخ دهید که به کدام یک از نیازهای کاربر پاسخ خواهید داد.
-
Call to action
بعد از توضیح در رابطه با کسبوکار خود، حال نوبت آن است که کاربر را دعوت به بازدید از دیگر صفحات وبسایت کنید و در آن قسمت توضیحات بیشتری به او ارائه دهید. اینجاست که دکمه call to action به کمک ما میآید و میتوانید لینک صفحه مورد نظر را در این قسمت قرار دهید. از متداولترین کال تو اکشنها میتوان به صفحه “تماس با ما” اشاره کرد.
ارتباط مشتری با ما از طریق صفحه تماس با ما صورت میگیرد.
-
منو اصلی
از مهمترین قسمتهای صفحه اصلی میتوان به منوی اصلی وبسایت اشاره کرد. اگرچه این منو در تمامی صفحات باید نمایش داده شود؛ اما اهمیت آن در صفحه اول وبسایت بیشتر است؛ زیرا با قرار دادن بخشهای مختلف وبسایت در منوی اصلی، کاربر را راهنمایی میکنیم تا به بخش مورد نظر خود دسترسی داشته باشد.
تنها صفحات مهم و ضروری باید در منوی اصلی قرار گیرند. از متداولترین صفحاتی که لینک آنها در منوی اصلی سایت قرار میگیرند عبارت اند از : صفحه تماس با ما، صفحه وبلاگ، صفحه درباره ما، محصولات و ...
توجه داشته باشید که طراحی منو باید به گونهای باشد که به راحتی در دسترس کاربر قرار داشته باشد؛ همچنین بهتر است که چینش لینکها در منو به صورتی باشد که ابتدا لینکهای مهمتر قرار گیرند و سپس سایر لینکها.
-
باکس جستوجو
یکی دیگر از بخشهایی که باید در صفحه اول وبسایت، به خصوص وبسایت فروشگاهی، وجود داشته باشد، باکس جستوجو است. باکس جستوجو به کاربر این امکان را میدهد تا با سرچ موضوع، راحتتر به صفحه مورد نظر دسترسی داشته باشد. این باکس معمولا در بالای صفحه و در منوی تولبار قرار میگیرد.
یکی از انواع وبسایت که امروزه طرفداران زیادی نیز پیدا کرده است، سایت فروشگاهی است.
کلام آخر
طراحی صفحه اول وبسایت از اهمیت ویژهای برخوردار است و باید در طراحی آن دقت خاصی را به کار برد. این صفحه به قدری مهم است که برخی آن را صفحه اصلی وبسایت مینامند؛ زیرا اولین بخشی که کاربر با ورود به سایت با آن مواجه میشود صفحه اصلی وبسایت است.
هیچ قانون کلی برای طراحی صفحه اصلی وبسایت وجود ندارد اما در طراحی صفحه اول سایت باید به دو نکته مهم توجه داشت.
- طراحی باید به گونهای باشد که در نگاه اول نوع کسبوکار را به کاربر معرفی کند.
- چیدمان المانها به صورتی باشد تا کاربر به راحتی به سایر بخشهای وبسایت دسترسی داشته باشد.
با توجه به این دو نکته میتوان با چاشنی کردن کمی خلاقیت، وبسایتهای زیبایی را طراحی کرد که در همان نگاه اول، توجه کاربر را به خود جلب کند.
نکات مهم در طراحی صفحه اول وبسایت چیست؟
- طراحی صفحه اول به گونهای باشد که کاربر با ورود به سایت در همان لحظه اول متوجه شود که سایت شما در چه حوزهای فعالیت میکند و شما میتوانید چه خدماتی به او ارائه دهید.
- تمامی عناصر وبسایت در دسترس کاربر باشد و کاربر به راحتی بداند که برای رفع نیاز خود دقیقا باید به کدام قسمت وبسایت مراجعه کند.
اهمیت طراحی صفحه اول وبسایت در چیست؟
طراحی صفحه اصلی وبسایت، یکی از بخشهای مهم طراحی وبسایت به شمار میرود و باید دقت زیادی برای طراحی آن به کار برد؛ زیرا این صفحه، نمایی کلی از وبسایت ما را نمایش میدهد و باید به گونهای طراحی شود تا با ورود کاربر به آن، خلاصهای از کسبوکار و فعالیتی که انجام میدهید را به کاربر معرفی کند.
چه عناصری در صفحه اصلی وبسایت قرار میگیرند؟
- عنوان اصلی
- عنوان جزئی
- دکمه call to action
- منوی اصلی
- باکس جستوجو
