انواع اسلایدر در طراحی سایت

اسلایدر یکی از المانهای وبسایت است که بحثهای زیادی روی حضور یا عدم حضور آن در وبسایت وجود دارد. برخی از طراحان وبسایت بر این باور اند که قرار دادن یک اسلایدر در سایت میتواند نمایی کلی از فعالیتهای وبسایت در اختیار کاربران قرار دهد و تجربه کاربری را بالا ببرد؛ اما برخی دیگر از طراحان کاملا نظری عکس دارند.
|
برای آگاهی از خدمات پشتیبانی سایت مه ویژن روی لینک زیر کلیک کنید. |
این دسته از طراحان بر این باور اند که وجود اسلایدر در سایت، به خصوص اسلایدرهای بالای صفحه، میتواند باعث حواسپرتی و عدم تمرکز کاربر روی موضوع اصلی شوند؛ از طرف دیگر، از آنجایی که این اسلایدرها حجم بزرگی از صفحه را اشغال میکنند، باعث میشود فضای کمتری برای سایر المانها در اختیار داشته باشیم. علاوه بر این، حضور اسلایدر میتواند باعث افزایش حجم صفحه و در نتیجه پایین آمدن سرعت سایت شود.
البته این موارد دلیل کافیای برای استفاده نکردن از اسلایدشو نیست و امروزه ۹۰ درصد از وبسایتها از اسلایدر و اسلایدشوها استفاده میکنند و اسلایدشوها فرصت مناسبی برای دسترسی سریع به بخشهای سایت، معرفی مجموعه و محصولات و اطلاع رسانی در اختیار کاربران قرار میدهد؛ پس بهتر است این مشکلات را به صورت هوشمندانهای رفع کنیم و از این المان به بهترین شکل ممکن استفاده کنیم.
در این مقاله درباره انواع اسلایدر و مزایا و معایب حضور آن در وبسایت صحبت میکنیم و بررسی میکنیم چه نوع اسلایدری برای چه نوع وبسایتی مناسب است. اگر شما هم قصد طراحی یک وبسایت برای کسبوکار خود دارید، مطالعه این مقاله را به شما پیشنهاد میکنیم.
UI و UX دو مفهموم بسيار مهم در طراحي وبسايت هستند
اسلایدر چیست؟
اکثر ما با مفهموم اسلایدر آشنا هستیم اما در یک تعریف کلی میتوان گفت که اسلایدر مجموعهای از عکسها، متن یا CTA است که هنگام ورود کاربر به وبسایت به ترتیب به او نمایش داده میشود.
اسلایدر یا اسلایدشو میتواند در هر جایی از وبسایت قرار گیرد اما مهمترین اسلایدر هر وبسایتی، اسلایدری است که در صفحه اصلی وبسایت و در زیر منوی اصلی قرار میگیرد.
اسلایدر چه نقشی در طراحی سایت دارد؟
از آن جایی که اسلایدر اولین قسمت از وبسایت است که کاربر با ورود به سایت با آن مواجه میشود، از اهمیت بسیار زیادی در طراحی سایت برخوردار است و طراحی یک اسلایدر، همانند سایر المانهای سایت، باید با زیرکی و هوشمندی انجام شود.
اگر وبسایت شما دارای اسلایدری با سرعت بالا و تصاویر با کیفیت پایین باشد، کاربران هنگام ورود به وبسایت دچار سردرگمی میشوند و وبسایت را ترک میکند.
اسلایدر میتواند فرصت مناسبی برای معرفی کسبوکار شما به کاربران در یک نگاه باشد. با کمک اسلایدر میتوانید خدماتی که ارائه میدهید را به صورت خلاصه به مخاطبان خود معرفی کنید و لینک ورود یا دکمه CTA برای هر بخش را در اسلایدر قرار دهید. برخی از وبسایتها نیز از اسلایدر برای اطلاع رسانی استفاده میکنند و خبرهای مهم را در قالب تصویر در اسلایدر خود قرار میدهند.
با وجود همه این مزیتهایی که حضور اسلایدر در اختیار ما قرار میدهد، همچنان برخی موافق و گروهی دیگر مخالف ایجاد اسلایدر برای وبسایت هستند و هر گروه دلایل مختص به خود را دارند که در ادامه بررسی میکنیم.
مزایای استفاده از اسلایدر
طراحانی که موافق حضور اسلایدرها در سایت هستند موارد زیر را به عنوان مزایای این المان اعلام کرده اند:
- از آنجایی که اسلایدرها به صورت اتوماتیک حرکت میکنند میتواند توجه کاربر را به خود جلب کنند همین امر باعث میشود تا کاربر منتظر نمایش سایر اسلایدها باشد و مدت زمان حضور کاربر در وبسایت افزایش مییابد.
- به کمک اسلایدرها میتوانید مهمترین مطالب را در یک نگاه به کاربر ارائه دهید.
- اسلایدرها میتوانند موجب دسترسی سریع کاربران به بخشهای مهم وبسایت شوند.
- با کمک اسلایدرها میتوانید چندین بخش را در یک قسمت از وبسایت قرار دهید و باعث صرفهجویی در فضا شوید.
معایب استفاده از اسلایدر
برخی از طراحان وبسایت بر این باور اند که استفاده از اسلایدرها در طراحی وبسایت میتواند باعث کاهش تجربه کاربری شود. آنها دلایل زیر را به عنوان معایب حضور اسلایدر در وبسایت ارائه کرده اند:
- اسلایدر میتواند باعث سردرگمی کاربران شود. از آن جایی که اسلایدر در آن واحد چندین پیشنهاد به کاربر ارائه دهد میتواند برای کاربران گیج کننده باشد.
- از آنجایی که اسلایدرها حجم زیادی دارند حضور آنها در صفحه میتواند باعث کاهش سرعت بارگذاری سایت شود.
- اسلایدرها فضای بسیار زیادی از صفحه را اشغال میکنند که میتواند با المانهای مفید دیگری جایگزین شود.
- اسلایدرها میتوانند این حس را در کاربر ایجاد کنند که در حال مشاهده تبلیغات هستند؛ از این رو کاربران به آن توجه نمیکنند.
- برخی از اسلایدرها روی تلفن همراه نمایش خوبی ندارند و کار نمیکنند.
همانطور که میبینید مواردی مثل کاهش سرعت وبسایت را با روشهای دیگری بهینه سازی و رفع کرد و برای نمایش روی تلفن همراه نیز میتوان از طراحی ریسپانسیو استفاده کرد؛ همچنین اگر از اسلایدشو به صورت هوشمندانه استفاده شود نه تنها فضای زیادی را اشغال نخواهد کرد بلکه میتوان چندین بخش را در یک اسلایدشو جای داد.
از اسلایدر استفاده کنیم یا نه؟
پس از بررسی مزایا و معایب اسلایدرها، که هردو نیز درست هستند، سوالی که پیش میآید این است که در نهایت استفاده از اسلایدر به نفع تجربه کاربری است یا به ضرر آن؟
نمیتوان گفت که در طراحی وبسایت حتما باید اسلایدر حضور داشته باشد؛ از آن طرف حذف اسلایدر از طراحی میتواند فرصتهای بسیار خوبی را از شما بگیرد. نکتهای که باید به آن توجه داشته باشید این است که وبسایت شما به چه صورت است.
امروزه بیش از ۹۰ درصد وبسایتها از اسلایدر و اسلایدشو در مکانهای مختلف وبسایت استفاده میکنند؛ اما باید هنگام طراحی اسلایدر به ماهیت وبسایت نیز توجه داشته باشید و اسلایدر مناسب را انتخاب کنید
با هوشمندیای که در هنگام طراحی به کار میبرید معایب طراحی اسلایدر را تا حد زیادی برطرف کنید و سرعت وبسایت خود را نیز بهینه کنید؛ در اینصورت میتوان گفت که حضور اسلایدر نه تنها به تجربه کاربری ضربه نمیزد، بلکه باعث بهبود تجربه کاربری نیز میشود.
در گذشته اسلایدر وبسایت تنها به نمایش تصاویر مختلف و اطلاعیهها محدود میشد؛ اما امروزه از اسلایدرهای مختلفی برای طراحی سایت استفاده میشود که هر کدام مناسب یک قسمت وبسایت و کسبوکارهای مختلفی است.
پس هنگامی که میخواهید اسلایدری را برای وبسایت خود انتخاب کنید پیش از هر چیزی بررسی کنید که آیا این اسلایدر برای وبسایت شما مناسب است و موجب بهبود تجربه کاربری وبسایت شما میشود؛ یا تنها باعث سردرگمی کاربران میشود.

معرفی انواع اسلایدر
اسلایدرها انواع مختلفی دارند که هرکدام برای یک بخش از وبسایت مناسب است و شما با توجه به هدفی که وبسایتتان به دنبال دارد میتواند آنها را انتخاب کنید.
-
اسلایدر محصولات
اگرچه در گذشته فروشگاههای اینترنتی در اسلایدرهای خود تنها از تصاویر استفاده میکردند و حالت تبلیغاتی داشتند؛ اما امروزه از این فضا بهینه استفاده میکنند و اسلایدر محصولات را جایگزین اسلایدشوها کرده اند.
به کمک یک اسلایدر محصولات برای فروشگاه اینترنتی میتوانید دسته بندی محصولات خود را به کاربران معرفی کنید و این امکان را به کاربر دهید تا با کلیک روی آن به صفحه محصولات برود. به عنوان مثال وبسایت «ابزار شاپینگ» به خوبی از اسلایدر محصولات در جهت بهبود تجربه کاربری استفاده کرده است.
|
برای آشنایی با امکانات طراحی سایت فروشگاهی و هزینه طراحی سایت فروشگاهی در مه ویژن لینک زیر را دنبال کنید. |
-
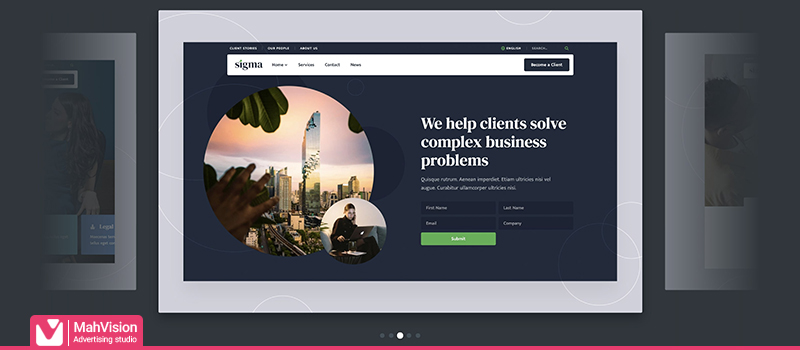
اسلایدر معرفی
در این نوع از اسلایدر که مناسب وبسایتهای شرکتی است میتوانید انواع خدمات شرکت را به صورت کوتاه معرفی کنید و با قرار دادن دکمهی فراخوان (Call to Action) دسترسی سریع برای قسمتهای مختلف وبسایت را در اختیار کاربر قرار دهید.
یکی از بهترین نمونههای اسلایدر معرفی را میتوانید در صفحه اول وبسایت مه ویژن مشاهده کنید. در این اسلایدشو تمامی خدمات این شرکت به صورت خلاصه معرفی شده است و با کمک دکمههای CTA کاربران دسترسی آسانی به بخشهای مختلف وبسایت خواهند داشت.
طراحی وبسایت برای کسبوکارها به یک ضرورت تبدیل شده است.
-
اسلایدر آخرین مطالب
از این اسلایدر معمولا در پایین صفحه مقالات وبسایت استفاده میشود و سایر مطالب مرتبط را به صورت اسلایدر به کاربر نمایش میدهد که اتوماتیک حرکت میکند. این حرکت اتوماتیک باعث جلب توجه کاربر به سایر مطالب وبسایت میشود.
مشاهده خواهید کرد که در انتهای این مقاله برای معرفی سایر مقالات وبسایت از اسلایدر پربازدیدترین مطالب استفاده شده است که این امکان را به کاربر میدهد تا دسترسی سریع به سایر مطالب مشابه داشته باشد.
-
اسلایدر برندها
در این نوع اسلایدر که مناسب کسبوکارهای مختلف است میتوانید شرکتها و برندهایی که با شرکت شما همکاری داشته اند را معرفی کنید و لوگوی آنها را به صورت اسلایدر به کاربران نمایش دهید؛ از این طریق میتوانید اعتماد کاربران را به کسبوکار خود جلب کنید.
-
اسلایدر تصاویر (اسلایدشو)
از این نوع اسلایدر میتوان به عنوان قدیمیترین و متداولترین نوع اسلایدر برای وبسایت نام برد. در این اسلایدر شما تصاویر مختلفی را به کاربران نمایش میدهید. این تصاویر میتواند بنرهای تبلیغاتی باشد و یا تصاویری از جدیدترین محصولات شما.
در نهایت باید گفت همانطور که حضور اسلایدر میتواند باعث بالا رفتن تجربه کاربری در برخی از وبسایتها شود، استفاده غیر اصولی از آن میتواند تجربه کاربری وبسایت شما را کاهش دهد.
هنگام طراحی اسلایدر به سایز و فونتهای به کار رفته در آن توجه داشته باشید و همانند سایر المانهای وبسایت قوانین طراحی UI را در آن اجرا کنید.
علاوه بر این؛ این امکان را به کاربر دهید تا با نشانگر موس بتواند حرکت اسلایدر را متوقف کند یا به صفحه مورد نظر خود برود.
چرا اسلایدر در طراحی سایت مهم است؟
از آن جایی که اسلایدر اولین قسمت از وبسایت است که کاربر با ورود به سایت با آن مواجه میشود، از اهمیت بسیار زیادی در طراحی سایت برخوردار است و طراحی یک اسلایدر، همانند سایر المانهای سایت، باید با زیرکی و هوشمندی انجام شود.
مزایای استفاده از اسلایدر در طراحی سایت کدام اند؟
- از آنجایی که اسلایدرها به صورت اتوماتیک حرکت میکنند میتواند توجه کاربر را به خود جلب کنند همین امر باعث میشود تا کاربر منتظر نمایش سایر اسلایدها باشد و مدت زمان حضور کاربر در وبسایت افزایش مییابد.
- به کمک اسلایدرها میتوانید مهمترین مطالب را در یک نگاه به کاربر ارائه دهید.
- اسلایدرها میتوانند موجب دسترسی سریع کاربران به بخشهای مهم وبسایت شوند.
- با کمک اسلایدرها میتوانید چندین بخش را در یک قسمت از وبسایت قرار دهید و باعث صرفهجویی در فضا شوید.
هنگام طراحی اسلایدر باید به چه نکاتی توجه داشت؟
هنگام طراحی اسلایدر به سایز و فونتهای به کار رفته در آن توجه داشته باشید و همانند سایر المانهای وبسایت قوانین طراحی UI را در آن اجرا کنید.
علاوه بر این؛ این امکان را به کاربر دهید تا با نشانگر موس بتواند حرکت اسلایدر را متوقف کند یا به صفحه مورد نظر خود برود.
