متا تگ (meta tag) چیست؟ چگونه از متاتگ برای بهبود سئو سایت کمک بگیریم؟

با توجه به اختلالات پیش آمده در اینترنت ایران و قطع بودن دسترسی گوگل به سایت ها، اگر دیگر سایت خود را در نتایج جستجوی گوگل مشاهده نمیکنید، برای رفع این مشکل با مشاوران سئو مه ویژن تماس بگیرید.
متا تگ بخش مهمی از سئو سایت به شمار میرود. به کمک متا تگ میتوانید محتوای صفحه را به رباتهای موتور جستجو معرفی کنید. به کمک متا تگ ها میتوانید اطلاعات مفیدی را به کاربران و موتورهای جستجو درباره محتوای صفحه خود ارائه دهید.
|
برای آگاهی از خدمات پشتیبانی سایت مه ویژن روی لینک زیر کلیک کنید. |
متا تگ های زیادی وجود دارند که شما میتوانید با توجه به محتوای صفحات خود، برخی از آنها را انتخاب کنید؛ اما همه متا تگ ها ضروری نیستند. حضور برخی از متا تگ ها در صفحه اجباری و برای سئو سایت ضروریاند و دستهای دیگر از متا تگ ها وجود دارند که به کمک آنها میتوانید اطلاعات تکمیلی بیشتری را به کاربر ارائه دهید و سئو سایت را بهینه کنید.
در این مقاله میخواهیم درباره متا تگ های مهم صحبت کنیم و آن دسته از متا تگ هایی که برای بهینهسازی سئو لازم و ضروری هستند را معرفی کنیم. اگر شما هم قصد بهینهسازی سئو سایت خود خود را دارید، پیشنهاد میکنیم در ادامه با ما همراه باشید.
سئو سایت یکی از بخشهای مهم در رقابت دنیای دیجیتال است.شرکت مه ویژن، با داشتن نیرویی متخصص در سئو و دیجیتال مارکتینگ، آماده کمک به کسبوکارهای آنلاین نوپا برای بهینهسازی سئو سایت است.
|
متا تگ (meta tag) چیست؟
در یک تعریف ساده باید گفت که متا تگ، تگهای HTML است که در صفحات وبسایت قرار میگیرند. این تگها در حالت عادی برای کاربر قابل مشاهده نمیباشد؛ اما موتورهای جستجو میتوانند آنها را ببینند.
متا تگ اطلاعات مفیدی دربارهی محتوای صفحه در اختیار موتورهای جستجو قرار میدهد و به کمک آن میتوانید صفحه خود را به موتورهای جستجو معرفی کنید یا دستورالعملهای خاصی را به رباتها بدهید.
متا تگ به عنوان یکی از فاکتورهای مهم رتبهبندی گوگل شناخته نمیشود، اما میتواند به صورت غیرمستقیم روی سئو سایت تاثیر بسیار زیادی داشته باشد. برخی از متا تگ ها مثل meta description میتواند باعث افزایش نرخ کلیک شود که خود یکی از عوامل مهم رتبهبندی سایت به شمار میآید؛ از طرف دیگر متا تگ keyword، کلمات کلیدی اصلی و فرعی محتوای شما را مشخص میکند و به رباتهای گوگل این اطلاع را میدهد که به دنبال رقابت روی چه دسته از کلمات هستید.
چگونه متا تگ های صفحه را ببینیم؟
همانطور که گفتیم، کدهای متا تگ به کاربران نمایش داده نمیشود؛ اما شما برای آن که بخواهید متا تگ های صفحات مختلف سایت را مشاهده کنید، باید به سراغ کدهای صفحه بروید. برای مشاهده متا تگ های صفحه میتوانید روی صفحه مورد نظر راست کلیک کرده و گزینه View page source را انتخاب کنید. سپس تب جدیدی در مرورگر شما باز خواهد شد که میتوانید تمامی کدهای صحفه را مشاهده کنید. کدهای متا تگ در قسمت <head> صفحه قرار میگیرد و معمولا با عبارت <meta … > شروع میشود؛ البته برخی از متا تگ ها مثل متا تگ ALT تصاویر، در کنار کدهای دیگر به کار میروند.

متا تگ های مهم برای سئو
متا تگ یکی از عوامل غیرمستقیم و تاثیرگذار روی سئو سایت است. به کمک متا تگ میتوانید سئو سایت را تا میزان قابل توجهی بهبود بخشید. در ادامه برخی از مهمترین متا تگ های سئو را معرفی میکنیم:
-
متا تگ عنوان (Title meta tag)
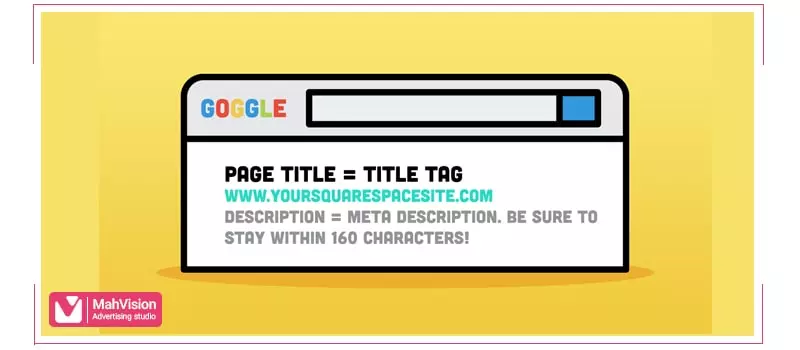
اولین جزئی از صفحه که توجه شما را به خود جلب میکند چیست؟ قطعا عنوان صفحه اولین بخش از هر صفحهای است که کاربر در نگاه اول به آن توجه میکند. متا تگ عنوان، همانطور که از نام آن مشخص است، عنوان صفحه را در بر دارد. این متا تگ هم در تب مرورگر و هم در فهرست نتایج جستجو به کاربر نمایش داده میشود.
انتخاب عنوان، تاثیر بسیار زیادی روی نرخ کلیک سایت شما دارد. عنوان انتخابی برای صفحات سایت باید در عین این که توصیفی از محتوای صفحه شما باشد و کلمه کلیدی اصلی را در بر گیرد، جذاب نیز باشد. عنوان صفحه را طوری انتخاب کنید که در نگاه اول بتواند نظر کاربر را به خود جلب کند؛ علاوه بر این، پس از انتخاب انتخاب عنوان، حتما از اسم برند یا مجموعه در کنار آن استفاده کنید. پیش از این در مقالهای دیگر درباره نحوه انتخاب عنوان جذاب صحبت کردهایم؛ پیشنهاد میکنیم سری به آن مقاله نیز بزنید.
عنوان جذاب باعث افزایش نرخ کلیک و جذب کاربران بیشتر میشود.
-
متا تگ توضیحات (meta description)
متا دیسکریپشن یکی دیگر از متا تگ های مهم در سئو به شمار میرود. اگر نگاهی به فهرست نتایج جستجو بیاندازید، مشاهده خواهید کرد که در قسمت پایین عنوان وبسایت، توضیحاتی نیز درباره محتوای صفحهی موجود به شما ارائه شده است.
این توضیحات در اصل همان متا دیسکریپشن یا متا تگ توضیحات است. متا دیسکریپشن این امکان را به شما میدهد تا خلاصهای از محتوای صفحه را به موتورهای جستجو و کاربران معرفی کنید.

توضیحات متا جذاب باعث بالا رفتن نرخ کلیک سایت و جذب کاربران بیشتر میشود. نکتهی مهمی که در نوشتن توضیحات متا باید در نظر داشته باشید، تعداد کارکتر آن است. توضیحات متا نباید بیش از ۱۶۰ کارکتر داشته باشد و شما باید بتوانید در قالب کوتاهترین جملات، خلاصهای از محتوای صفحه ارائه دهید.
پیش از این در مقالهای دیگر به معرفی راهکارهایی برای نوشتن توضیحات متا و افزایش نرخ کلیک صحبت کردهایم. برای کسب اطلاعات بیشتر در این باره پیشنهاد میکنیم آن را مطالعه کنید.
انتخاب متا دیسکریپشن جذاب به افزایش نرخ کلیک سایت کمک میکند.
-
متا تگ ربات (robots meta tag)
این دسته از متا تگ ها اطلاعات و دستورالعملهای خاصی را به رباتهای موتور جستجو میرساند. دو نمونه از مهمترین متا تگ های ربات، متا تگ noindex و nofollow است. متا تگ نوایندکس همانطور که از نام آن مشخص است به رباتها این پیام را میرساند که نیازی به ایندکس کردن این صفحه نیست. از این متا تگ معمولا در مواقعی استفاده میشود که محتوای شما تشابه زیادی با یکی دیگر از صفحات شما دارد و برای جلوگیری از شناسایی محتوای کپی توسط گوگل، این متا تگ را در صفحه قرار میدهید تا گوگل آن را ایندکس نکند.
متا تگ نوفالو نیز برای آن دسته از لینکهایی به کار میرود که میخواهید نوفالو باشد. به عنوان مثال اگر کاربردی در قسمت نظرات وبسایت شما، لینکی قرار داد، میتوانید با کمک متا تگ نوفالو آن را لینک نوفالو کنید تا ارزش لینکهای صفحه شما کاهش پیدا نکند.
-
Alt تصاویر
یکی دیگر از متا تگ های کاربردی که استفاده از آن به بهبود سئو شما کمک میکند، Alt تصاویر است. از آن جایی که موتورهای جستجو درکی از تصاویر وبسایت شما ندارند، با قرار دادن این تگ میتوانید تصاویر سایت را به موتورهای جستجو معرفی کنید. قرار دادن تگ تصاویر کمک بسیار زیادی به بهینهسازی سئو تصاویر سایت شما میکند.

با گسترش جستجوهای بصری، اهمیت سئو تصاویر نیز در دنیای دیجیتال مارکتینگ بیشتر شده است.
-
متا تگ content type
Content type یکی از متا تگ های ضروری است که نیاز است در ابتدای همه صفحات شما قرار داشته باشد. این متا تگ به معرفی کارکترهای صفحه میپردازد و قرار ندادن آن در صفحه، باعث اختلال در بارگزاری صفحات در مرورگرهای مختلف میشود.
-
متا تگ viewport
تگ viewport نیز یکی از تگهای ضروری در وبسایت به شمار میرود. این متا تگ این امکان را فراهم میکند تا وبسایت شما در دستگاههای مختلف مثل موبایل نیز نمایش مناسبی داشته باشد و تجربه کاربری سایت در تلفنهای هوشمند و تبلتها پایین نیاید. قرار دادن متا تگ viewport برای داشتن یک سایت ریسپانسیو الزامی است. با توجه به این موضوع که امروزه اغلب کاربران اینترنت به وسیله تلفن هوشمند اقدام به وبگردی میکنند، حضور این تگ و طراحی ریسپانسیو، تاثیر بسیار زیادی روی تجربه کاربری سایت در نمایه موبایل دارد.
با گسترش تعداد کاربران موبایلی، اهمیت سایت ریسپانسیو نیز بالا رفته است.
-
متا تگ کلمه کلیدی (Keyword meta tag)
یکی دیگر از متا تگ های مهم صفحه، متا تگ کلمه کلیدی است. در این متا تگ شما کلمات کلیدی اصلی و فرعی صفحه را به موتورهای جستجو معرفی میکنید و کلمه کلیدی هدف که قصد رقابت با سایر سایتها روی آن کلمه را دارید به رباتهای گوگل معرفی میکنید.
به طور کلی گوگل محدودیتی برای قرار دادن تگ کلمه کلیدی ندارد و شما میتوانید هر تعداد کلمه کلیدی که میخواهید را در این قسمت معرفی کنید؛ اما نکتهای که در این بین باید به آن توجه داشته باشید این است که تعداد کلمات کلیدی شما از ۱۰ بیشتر نشود؛ در غیراینصورت تاثیر منفی روی سئو سایت خواهد داشت.
طبق تحقیقات، بهترین تعداد تگ کلمات کلیدی، ۷ الی ۸ کلمه است. هنگام وارد کردن کلمات کلیدی به این نکته توجه داشته باشید که کلمات کلیدی را باید با کاما انگلیسی «,» از یکدیگر جدا کنید؛ در غیراینصورت گوگل آنها را به عنوان یک کلمه شناسایی میکند.
کلام آخر
یکی از موارد چالش برانگیز در سئو استفاده از متا تگ است. استفاده از متا تگ ها میتواند تاثیرات مثبتی روی سئو سایت شما ایجاد کند؛ علاوه بر این، برخی از متا تگ ها نیز وجود دارند که به جذب کاربر کمک میکند و باعث افزایش نرخ کلیک میشود که خود یکی از عوامل مهم و تاثیرگذار روی رتبه صفحات شما در فهرست نتایج جستجو است.
متا تگ چیست؟
متا تگ اطلاعات مفیدی دربارهی محتوای صفحه در اختیار موتورهای جستجو قرار میدهد و به کمک آن میتوانید صفحه خود را به موتورهای جستجو معرفی کنید یا دستورالعملهای خاصی را به رباتها بدهید.
متا تگ های مهم برای سئو کدامند؟
- تگ تایتل
- متا دیسکریپشن
- آلت تصاویر
- متا تگ ربات
- تگ viewport
متا تگ عنوان چگونه انتخاب شود؟
عنوان انتخابی برای صفحات سایت باید در عین این که توصیفی از محتوای صفحه شما باشد و کلمه کلیدی اصلی را در بر گیرد، جذاب نیز باشد. عنوان صفحه را طوری انتخاب کنید که در نگاه اول بتواند نظر کاربر را به خود جلب کند؛ علاوه بر این، پس از انتخاب انتخاب عنوان، حتما از اسم برند یا مجموعه در کنار آن استفاده کنید.
چگونه یک متا دیسکریپشن جذاب بنویسم؟
نکتهی مهمی که در نوشتن توضیحات متا باید در نظر داشته باشید، تعداد کارکتر آن است. توضیحات متا نباید بیش از ۱۶۰ کارکتر داشته باشد و شما باید بتوانید در قالب کوتاهترین جملات، خلاصهای از محتوای صفحه ارائه دهید.
هنگام انتخاب متا تگ کلمه کلیدی به چه نکاتی باید توجه کنیم؟
بهترین تعداد تگ کلمات کلیدی، ۷ الی ۸ کلمه است. هنگام وارد کردن کلمات کلیدی به این نکته توجه داشته باشید که کلمات کلیدی را باید با کاما انگلیسی «,» از یکدیگر جدا کنید؛ در غیراینصورت گوگل آنها را به عنوان یک کلمه شناسایی میکند.
اهمیت متا تگ viewport در چیست؟
این متا تگ این امکان را فراهم میکند تا وبسایت شما در دستگاههای مختلف مثل موبایل نیز نمایش مناسبی داشته باشد و تجربه کاربری سایت در تلفنهای هوشمند و تبلتها پایین نیاید.
