اهمیت فضای سفید در طراحی سایت

با توجه به اختلالات پیش آمده در اینترنت ایران و قطع بودن دسترسی گوگل به سایت ها، اگر دیگر سایت خود را در نتایج جستجوی گوگل مشاهده نمیکنید، برای رفع این مشکل با مشاوران سئو مه ویژن تماس بگیرید.
یکی از مسائل مهمی که طراحان سایت باید به آن توجه زیادی داشته باشند، فضای سفید در طراحی سایت است.
|
برای آگاهی از خدمات پشتیبانی سایت مه ویژن روی لینک زیر کلیک کنید. |
فضای سفید یا فضای منفی به بخشی از صفحه گفته میشود که هیچ المانی در آن قرار نمیگیرد. فاصله بین پاراگرافها، حاشیه صفحات، فضای بین محصولات در فروشگاه اینترنتی و ... همه جزو فضاهای سفید وبسایت محسوب میشوند.
در اغلب موارد اختلافی بین طراح سایت و مدیر وبسایت در استفاده از فضای سفید پیش میآید؛ اغلب مدیران علاقه دارند تا از تمام ظرفیت صفحه استفاده کنند، در صورتی که حضور فضای سفید در طراحی یک امر ضروری است.
اگرچه ممکن است در ابتدا اینطور به نظر برسد که فضای سفید، یک فضای هدر رفته است؛ اما باید بدانید که حضور این فضا در وبسایت بسیار اهمیت دارد و نباید نادیده گرفته شود.
در این مقاله به معرفی و بررسی اهمیت فضای سفید (White Space) در طراحی سایت میپردازیم و تاثیر آن را روی تجربه کاربری بررسی میکنیم. اگر شما هم به دنبال طراحی سایت زیبا و مدرن برای کسبوکار خود هستید، مطالعه این مقاله را به شما پیشنهاد میکنیم.
استفاده بهینه از فضای سفید یکی از اصول طراحی سایت مدرن است.
منظور از فضای سفید در طراحی سایت چیست؟
فضای سفید یا فضای منفی (Negative Space) به فضای خالی بین عناصر وبسایت گفته میشود. در گذشته این فضا به عنوان یک فضای هدر رفته در طراحی محسوب میشد اما این روزها به اهمیت حضور این فضا در طراحی سایت و تاثیر آن روی مخاطب پی برده اند و فضای سفید جزو یکی از المانهای طراحی سایت به حساب میآید.
اهمیت فضای سفید در طراحی سایت به قدری است که تنها با اضافه کردن این فضا به وبسایت میتوانید صفحهای شلوغ را به یک صفحه با طراحی مدرن تبدیل کرد.
در گذشته استفاده از فضای منفی در طراحی سایت نادیده گرفته میشد و اغلب طراحان از آن به درستی استفاده نمیکردند و به دنبال استفاده حداکثری از کل فضای صفحه بودند؛ اما امروزه اهمیت این حضور فضای سفید بر تجربه کاربری بر هیچ کسی پوشیده نیست و اغلب طراحان از فضای منفی به عنوان یکی از مهمترین المانهای طراحی سایت استفاده میکنند.

اهمیت استفاده از فضای سفید در طراحی سایت
همانطور که گفتیم، فضای سفید بخش مهم طراحی وبسایت به شمار میآید و استفاده درست و صحیح آن باعث میشود تا تجربه کاربری سایت بالا رود.
حضور فضای منفی بین متنها باعث میشود تا چشم کاربر هنگام مطالعه مطالب خسته نشود و مشتاق به ادامه خواندن مطلب شود؛ همچنین استفاده از فضای سفید در طراحی باعث منظم به نظر رسیدن وبسایت میشود و از شلوغی صفحات وبسایت جلوگیری میکند.
در ادامه برخی از مهمترین مزایای استفاده از فضای منفی در طراحی سایت را بررسی میکنیم.
مزایای استفاده از فضای سفید در طراحی سایت
-
افزایش تجربه کاربری سایت
استفاده از فضای سفید در بین پاراگرافها و عکسها به درک بهتر کاربران از موضوع کمک میکند و از آنجایی که با حضور فضای سفید چشم کاربران خسته نمیشود، کاربر اشتیاق بیشتری برای مطالعه ادامه مطلب دارد و همین امر باعث افزایش تجربه کاربری وبسایت میشود.
تجربه کاربری یکی از موارد مهم در طراحی سایت است.
-
توجه به بخشهای مهم وبسایت
استفاده از فضای سفید باعث میشود تا توجه کاربر به بخشهای مهم وبسایت جلب شود. زمانی که میخواهید بخشی از وبسایت را که اهمیت بیشتری دارد، در معرض دید کاربران قرار دهید بهتر است آن را وسط فضای سفید قرار دهید تا توجه کاربران به آن جلب شود.
یکی از نمونههای استفاده بهینه از فضای سفید، صفحه اول موتور جستوجوی گوگل است. هنگامی که شما وارد صفحه google.com میشوید، باکس جستوجو و لوگوی گوگل را در مرکز یک صفحه سفید میبینید. گوگل با استفاده بهینه از فضای منفی، توجه مخاطبان را به قسمت اصلی صفحه جلب کرده است.
-
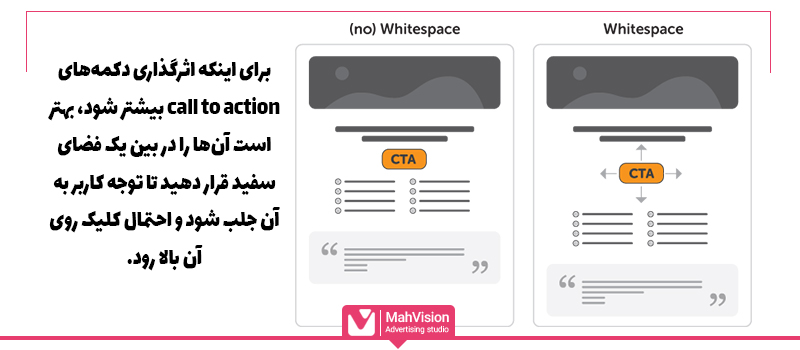
برجسته کردن call to action
CTAها بخش مهمی از طراحی وبسایت به شمار میروند و کاربران را به دیگر بخشهای وبسایت هدایت میکنند. برای اینکه اثرگذاری دکمههای call to action بیشتر شود، بهتر است آنها را در بین یک فضای سفید قرار دهید تا توجه کاربر به آن جلب شود و احتمال کلیک روی آن بالا رود.
استفاده بهینه از فضای منفی باعث میشود تا کاربر مشتاقانه به بخشهای دیگر وبسایت برود و زمان بیشتری را در سایت شما بگذراند؛ همین امر باعث بهبود سئوی سایت شما میشود.
-
جلوگیری از شلوغ شدن صفحات
فضای سفید باعث میشود تا صفحات وبسایت نظم و ترتیب مشخصی به خود گیرند. استفاده از فضای سفید در طراحی وبسایت از شلوغ شدن صفحات جلوگیری میکند و مانع سردرگمی کاربران میشود.
هنگامی که کاربر با یک صفحه منظم مواجه میشود، اثرگذاری وبسایت بیشتر میشود و در همان نگاه اول میتوانید کاربر را جذب وبسایت خود کنید. این کار باعث کاهش نرخ پرش وبسایت میشود و روی سئوی سایت تاثیر مثبت دارد.
نرخ پرش یا بانس ریت یکی از عوامل تاثیرگذار روی سئو سایت است.
آیا فضای سفید همواره سفید است؟
فضای سفید به بخشی از صفحه گفته میشود که هیچ المانی در آن قرار ندارد؛ از آنجایی که رنگ پس زمینه اغلب وبسایتها سفید است، به این فضای خالی، فضای سفید گفته میشود؛ اما به این معنی نیست که حتما باید به رنگ سفید باشد.
فضای منفی وبسایتها معمولا به رنگ سفید است اما در بین آن رنگهای روشن مثل خاکستری نیز دیده میشود. استفاده از رنگهای تیره مانند مشکی به هیچ عنوان برای پس زمینه وبسایت توصیه نمیشود.
کلام آخر
طراحی سایت به معنی قرار دادن المانهای مختلف در کنار یکدیگر نیست، بلکه هنگام طراحی سایت باید تمام المانها را هوشمندانه انتخاب کنید و به نیاز مخاطب توجه داشته باشید؛ از طرف دیگر قرار دادن تعداد زیادی از المانها در کنار یکدیگر باعث شلوغی صفحه میشود و توجه و تمرکز کاربر را از دست خواهید داد.
برای جلوگیری از بروز همچین مشکلی طراحان از فضای سفید استفاده میکنند. فضای سفید یا فضای منفی، به آن بخش از سایت گفته میشود که هیچ المانی در آن قرار ندارد. میتوان گفت که فضای سفید نقش جداکننده دارند و بین المانهای مختلف وبسایت فاصله میاندازند.
در گذشته به اهمیت حضور این فضا در طراحی وبسایت توجه نمیشد؛ اما امروزه مزایای استفاده از فضای منفی در طراحی سایت بر هیچ کسی پوشیده نیست. وبسایتها مدرن از این فضا به صورت بهینه برای نظم دهی به سایت استفاده میکنند و فضای سفید نقش بسیار مهمی در طراحی وبسایتهای مینیمال ایفا میکند.
مهمترین مزایای استفاده از فضای سفید عبارت اند از:
- افزایش تجربه کاربری وبسایت
- جلب توجه کاربران به بخشهای مهم وبسایت
- برجسته کردن call to actionها
- جلوگیری از شلوغ شدن صفحات
اگرچه به فضای خالی بین المانهای سایت، فضای سفید گفته میشود، اما این به این معنا نیست که رنگ این المان حتما باید سفید باشد. از آنجایی که پس زمینه اغلب وبسایتها سفید رنگ است؛ به این فضا، فضای سفید گفته میشود. استفاده از رنگهای روشن دیگر همچون خاکستری نیز برای فضای منفی وبسایت مناسب است.
فضای سفید نقش مهمی در طراحی سایت مینیمال ایفا میکند.
منظور از فضای سفید در طراحی سایت چیست؟
فضای سفید یا فضای منفی به بخشی از صفحه گفته میشود که هیچ المانی در آن قرار نمیگیرد. فاصله بین پاراگرافها، حاشیه صفحات، فضای بین محصولات در فروشگاه اینترنتی و ... همه جزو فضاهای سفید وبسایت محسوب میشوند.
آیا فضای سفید همیشه به رنگ سفید است؟
اگرچه به فضای خالی بین المانهای سایت، فضای سفید گفته میشود، اما این به این معنا نیست که رنگ این المان حتما باید سفید باشد. از آنجایی که پس زمینه اغلب وبسایتها سفید رنگ است؛ به این فضا، فضای سفید گفته میشود. استفاده از رنگهای روشن دیگر همچون خاکستری نیز برای فضای منفی وبسایت مناسب است.
مزایای استفاده از فضای سفید در طراحی سایت چیست؟
- افزایش تجربه کاربری وبسایت
- جلب توجه کاربران به بخشهای مهم وبسایت
- برجسته کردن call to actionها
- جلوگیری از شلوغ شدن صفحات
