سینماگراف چیست؟ و چه نقشی در طراحی سایت دارد؟

با توجه به اختلالات پیش آمده در اینترنت ایران و قطع بودن دسترسی گوگل به سایت ها، اگر دیگر سایت خود را در نتایج جستجوی گوگل مشاهده نمیکنید، برای رفع این مشکل با مشاوران سئو مه ویژن تماس بگیرید.
چشم انسان نسبت به حرکت حساس است و همواره اجسامی که حرکت دارند، توجه افراد را به خود جلب میکنند؛ از این رو در سردر بسیاری از فروشگاهها، بنر یا نوارهای رنگی را میبینیم که با حرکت باد، تکان میخورند. این حرکت باعث جلب توجه افراد به سمت فروشگاه میشود.
|
برای آگاهی از خدمات پشتیبانی سایت مه ویژن روی لینک زیر کلیک کنید. |
طراحان نیز از این ویژگی برای طراحی وبسایت خود استفاده میکنند و سعی بر این دارند که با ایجاد عنصری متحرک، توجه افراد را به آن بخش از سایت جلب کنند. در گذشته استفاده از ویدیوها در طراحی سایت بسیار مرسوم بوده است. ویدیوها، با حرکتی که ایجاد میکردند، تاثیر بسیار زیادی در جلب نظر کاربر داشتند؛ اما اشکال عمده استفاده از ویدیو، حجم بسیار بالای آن بود.
استفاده از ویدیو در طراحی سایت، به خصوص در طراحی صفحه اول، باعث بالا رفتن حجم صفحه میشود و این امر تاثیر بسیار زیادی روی کاهش سرعت بارگذاری صفحه دارد. با کاهش سرعت لود صفحات، کاربر سایت را به سرعت ترک کرده و این امر باعث بالا رفتن نرخ پرش میشود که تاثیر منفی روی سئو سایت خواهد گذاشت.
بعدها gif جایگزین ویدیو شد. مزیت استفاده از گیف، کم حجم بودن آن است. گیفها میتوانند با ایجاد حرکت ساده، توجه مخاطب را جلب کنند و به علت کم حجم بودن آن، مشکلی در سرعت بارگذاری صفحه ایجاد نمیکند. حجم پایین گیفها باعث شد که استفاده از آنها در طراحی سایت رونق بگیرد.
با پیشرفت HTML5 و CSS3، طراحی سایت نیز پیشرفت کرده و بنرهای تبلیغاتی مدرن جای گیفها را گرفتند و مفهومی تازه به نام سینماگراف (Cinemagraph) به وجود آمد. در این مقاله قصد داریم پس از معرفی سینماگراف، به تاثیری که در طراحی وبسایت میگذارد، بپردازیم. اگر شما هم به دنبال طراحی سایت خلاقانه و مدرن هستید، پیشنهاد میکنم این مقاله را از دست ندهید.
نرخ پرش یکی از عوامل تاثیر گذار روی سئو سایت است.
سینماگراف چیست؟
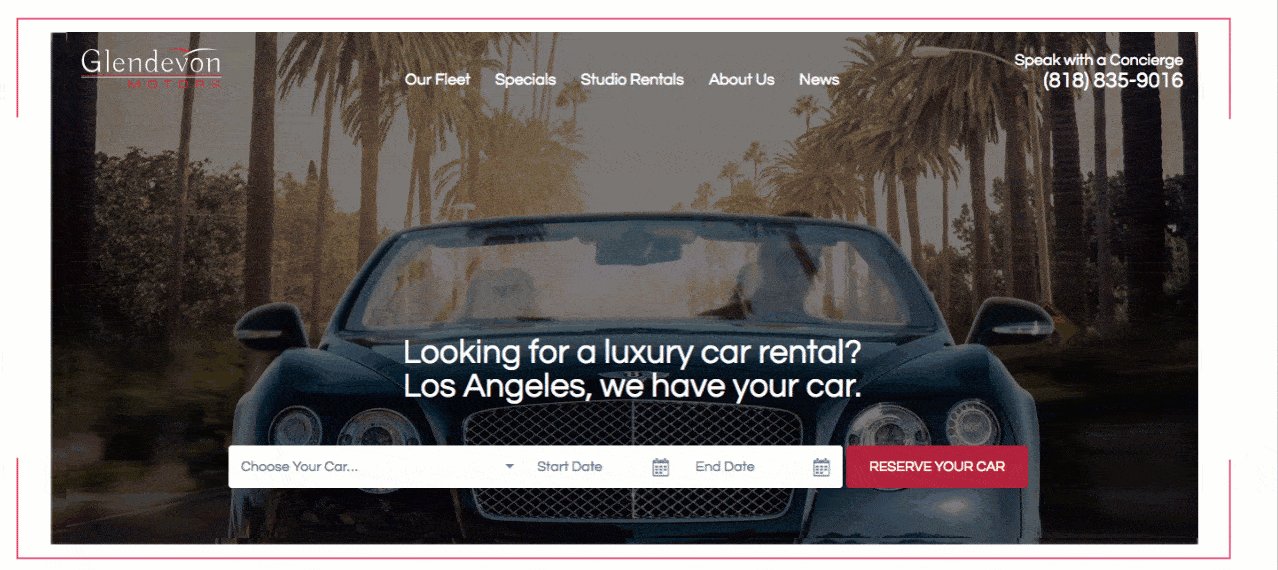
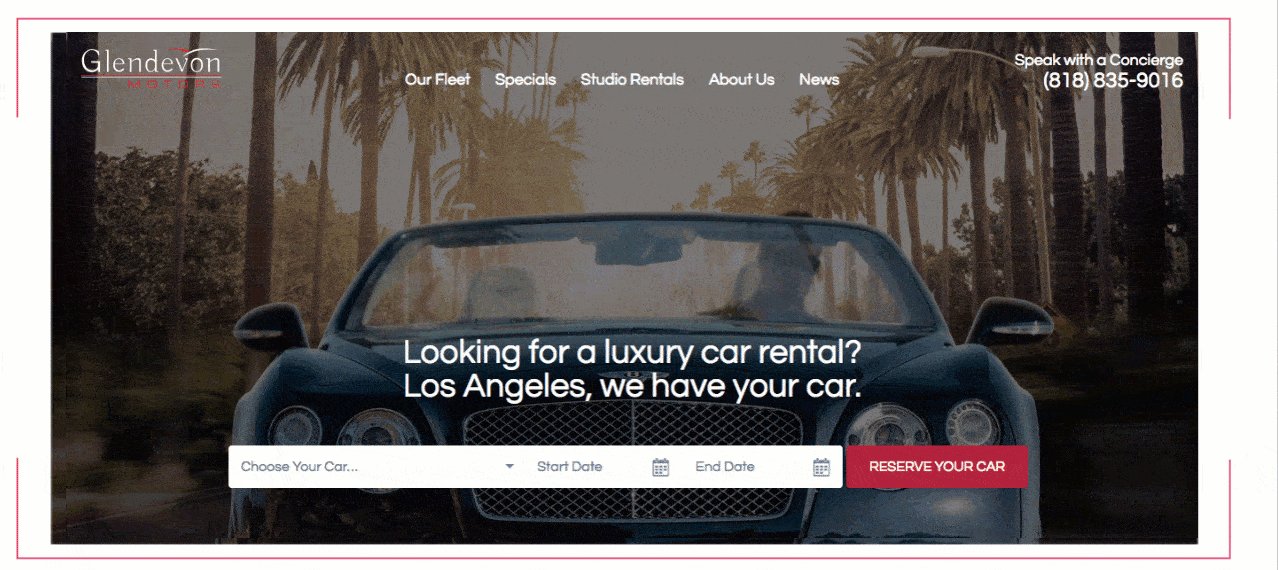
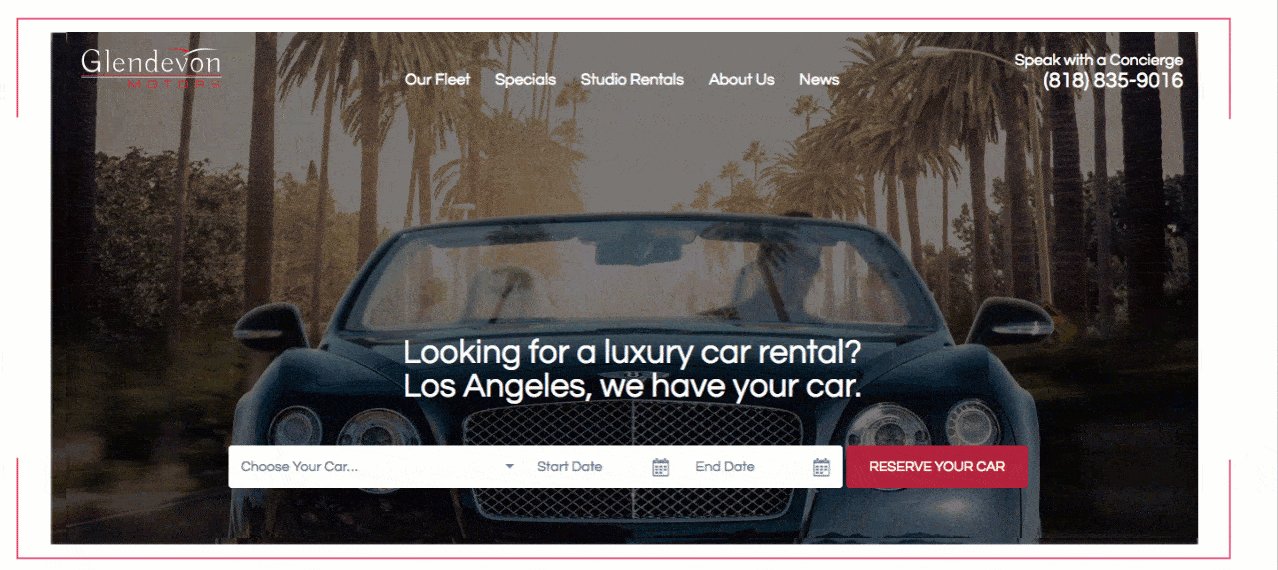
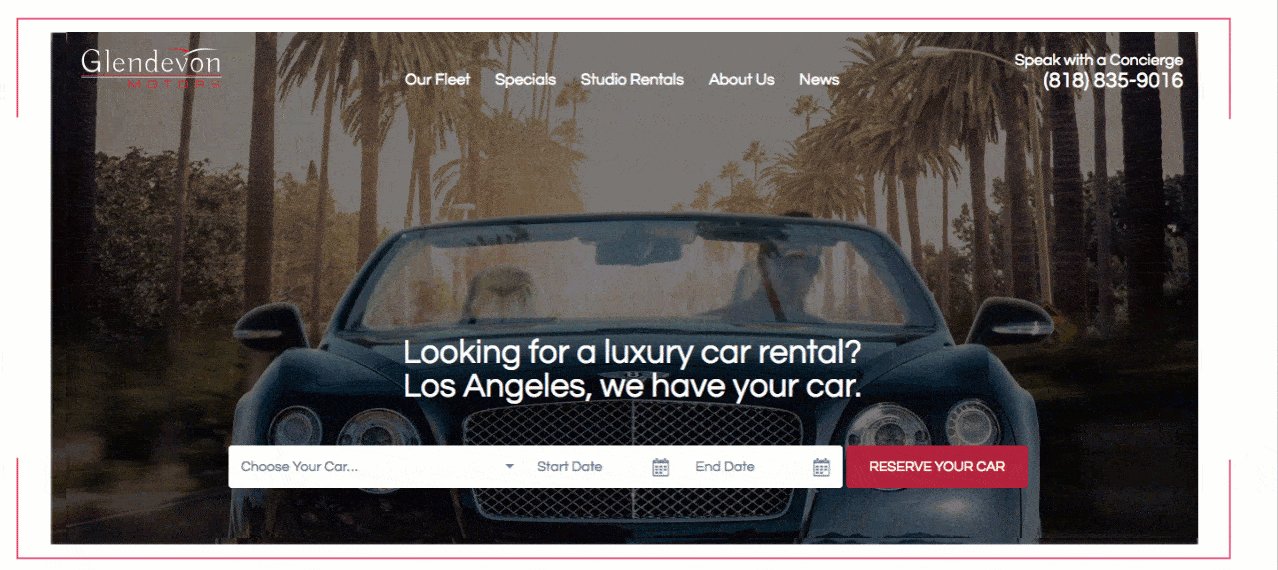
سینماگراف، نوع نسبتا جدیدی از محتوای بصری است که نه کاملا عکس است و نه کاملا ویدیو. سینماگرافها از ترکیب عکس و ویدیو به وجود میآیند؛ به اینصورت که برخی از بخشهای یک تصویر ثابت را با استفاده از یک الگوی چرخشی به حرکت درمیآورند.
از آنجایی که چشم انسان به حرکت حساس است و واکنش نشان میدهد، استفاده از سینماگراف باعث جلب توجه کاربران به بخش مشخصی از سایت میشود؛ همین امر باعث شده است که استفاده از سینماگراف در طراحی سایت، این روزها رونق پیدا کند. دو ویژگی مهم سینماگرافها عبارت اند از:
- جلب توجه مخاطب
- کم حجم بودن
استفاده از محتوای بصری در کنار محتوای متنی باعث جذابتر شدن محتوا میشود.
اهمیت استفاده از سینماگراف در طراحی سایت چیست؟
همانطور که گفتیم استفاده از سینماگراف در طراحی سایت باعث جلب توجه مخاطب میشود و میدانیم که در دنیای رقابتی امروز، حتی اگر بتوانیم کاربر را یک ثانیه بیشتر در سایت نگه داریم، تاثیر بسیار زیادی روی سئو ما خواهد داشت.
از طرف دیگر، از آنجایی که چشم انسان، حرکت را دوست دارد، استفاده از سینماگرافها راه حل مناسبی هستند. زیرا از یک طرف، برخلاف ویدیوها، حجم بسار پایینی دارند و سرعت بارگذاری صفحه را کاهش نمیدهند و از طرف دیگر نسبت به gifها کیفیت بالاتر و خلاقیت بیشتری در طراحی دارند.
این دو عامل باعث شد که امروزه استفاده از سینماگراف، به یک ترند در طراحی سایت تبدیل شود. اما سوالی که ایجاد میشود این است که چگونه میتوان یک فایل سینماگراف برای وبسایت تهیه کرد. در ادامه به این پرسش، پاسخ میدهیم.

چگونه میتوان سینماگراف تهیه کرد؟
دو راهکار عمده برای ایجاد سینماگراف در طراحی وبسایت وجود دارد که در ادامه هرکدام را به اختصار توضیح میدهیم.
-
ایجاد سینماگراف اختصاصی
در این روش ابتدا باید به دنبال سوژه مناسب برای سینماگراف بگردید. هرچه سوژه با محتوای وبسایت شما ارتباط بیشتری داشته باشد، بهتر است. به طور مثال، در صورتی که وبسایت شما در زمینه مد و طراحی لباس فعالیت میکند، استفاده از یک سینماگراف با طرح میوه اصلا مناسب نیست.
پس از پیدا کردن سوژه مناسب، شما تنها به یک دوربین و پایه برای فیلمبرداری از سوژه نیاز دارید و سپس میتوانید با کمک نرمافزارهای ویرایش فیلم، سینماگراف خود را بسازید؛ همچنین میتوانید از افراد متخصص در این زمینه کمک بخواهید تا بهترین سینماگراف را با توجه به سوژه شما ایجاد کنند.
استفاده از سینماگراف اختصاصی برای هر وبسایتی مناسب نیست؛ زیرا ساخت این نوع از سینماگراف، هم هزینهبر است و هم وقت زیادی میگیرد.
-
استفاده از سینماگرافهای آماده
اگر شرایط تهیه سینماگراف اختصاصی را ندارید، میتوانید از مدلهای آماده و رایگانی که در اختیار کاربران قرار دارند استفاده کنید. بسیاری از وبسایتها وجود دارند که در آنها میتوانید انواع طرح و مدل سینماگراف را مشاهده کنید؛ وبسایتهایی همچون gallereplay.com و freecinemagraphs.com انواع سینماگراف را در طرحها و مدلهای مختلف به رایگان در اختیار کاربران قرار میدهد که میتوانید با توجه به موضوع وبسایت خود، سینماگراف مناسب را پیدا کنید.
-
استفاده از کد نویسی
یکی دیگر از روشهایی که میتوان برای تهیه سینماگراف وبسایت استفاده کرد، استفاده از کدنویسی است. در این روش، که از سایر روشها بهینهتر است، سینماگراف با استفاده از کدنویسی ایجاد میشود و طراح، کدهای مخصوص سینماگراف را در بین کدهای سایت قرار میدهد.
استفاده از این روش از سایر روشها بهتر است زیرا حجم صفحه به شدت کاهش پیدا میکند و سایت بهینهتر میشود. کیفیت سینماگراف ایجاد شده با این روش، تفاوتی با سایر سینماگرافها نخواهد داشت.
سایتهای مینیمال این روزها طرفداران خاص خود را پیدا کرده است.
یک سینماگراف خوب باید چه ویژگیهایی داشته باشد؟
در وهله اول، سینماگرافی مناسب وبسایت شما است که با موضوع کلی سایت، همخوانی داشته باشد. در ادامه برخی از مهمترین ویژگیهای یک سینماگراف خوب را بررسی میکنیم.
-
حرکت نامحسوس
اگرچه ایجاد حرکت در سینماگراف باعث جلب توجه کاربر میشود، اما باید توجه داشته باشیم که این حرکت زیاد نباشد؛ زیرا در غیراینصورت حواس کاربر را پرت کرده و نتیجه عکس به همراه خواهد داشت.
بهتر است که سینماگراف شما به گونهای باشد که بخشهای بیشتری از آن ثابت و حرکت در بخشهای مهم آن اتفاق بیافتد.
-
مدت زمان کوتاه
برای اینکه حجم صفحه شما بالا نرود، بهتر است از سینماگرافهای کوتاه استفاده کنید. توجه داشته باشید که استفاده از سینماگرافهای تکرارپذیر بسیار مناسب است. سینماگرافی تکرارپذیر است که ابتدا و انتهای آن مشخص نباشد و به طور پیوسته در حرکت باشد. با اینکار نه تنها حجم صفحه خود را پایین میآورید، بلکه سینماگرافی ایجاد کردهاید که کاربر میتواند بیوقفه به آن نگاه کند.
-
استفاده از تصویر اشخاص
بهتر است سینماگراف شما شامل تصویری از شخص یا اشخاص مختلف باشد. بر اساس تحقیقات، محتوایی که حاوی تصویر انسان باشد، دو برابر بیشتر از سایر محتواها دیده میشوند و سینماگرافها نیز از این قاعده مستثنا نیستند.
طراحی UI سایت یکی از مهمترین بخشهای طراحی سایت به شمار میرود.
در نهایت باید گفت که استفاده از سینماگراف در طراحی سایت، طرافداران زیادی دارد و توانسته است نظر بسیاری از افراد را به خود جلب کند. شما میتوانید با اضافه کردن سینماگراف مناسب به وبسایت خود، شانس بیشتری در جهت جذب افراد داشته باشید.
سینماگراف چیست؟
سینماگراف، نوع نسبتا جدیدی از محتوای بصری است که نه کاملا عکس است و نه کاملا ویدیو. سینماگرافها از ترکیب عکس و ویدیو به وجود میآیند؛ به اینصورت که برخی از بخشهای یک تصویر ثابت را با استفاده از یک الگوی چرخشی به حرکت درمیآورند.
دو ویژگی اصلی سینماگرافها چیست؟
- جلب توجه مخاطب
- حجم کم
ویژگیهای یک سینماگراف خوب چیست؟
- حرکات نامحسوس
- زمان کوتاه
- استفاده از تصویر اشخاص
