طراحی سایت ریسپانسیو

با توجه به اختلالات پیش آمده در اینترنت ایران و قطع بودن دسترسی گوگل به سایت ها، اگر دیگر سایت خود را در نتایج جستجوی گوگل مشاهده نمیکنید، برای رفع این مشکل با مشاوران سئو مه ویژن تماس بگیرید.
طراحی سایت ریسپانسیو هر روز بیشتر از دیروز تبدیل به یک الزام میشود. طراحی سایت ریسپانسیو با پیشرفت تلفنهای همراه و همهگیر شدن استفاده از آنها نسبت به کامپیوترهای شخصی و لپتاپها اهمیت پیدا کرده است.
|
برای آگاهی از خدمات پشتیبانی سایت مه ویژن روی لینک زیر کلیک کنید. |
امروز تقریباً همگی ما تا نیاز مبرمی به کامپیوتر و لپتاپ وجود نداشته باشیم، برای وبگردی و سرچ در گوگل از موبایلهای خود استفاده میکنیم. آمارها نیز حاکی از برتری دیده شدن سایتها توسط تلفنهای همراه و تبلتهاست تا کامپیوترها و لپتاپها!
اگر سایتی دارید و گوگل آنالیتیکس آن نیز فعال است، به راحتی میتوانید در این ابزار به عمق این مطلب پی ببرید که سایت شما بیشتر توسط دستگاههای موبایل دیده میشود. متاسفانه یا خوشبختانه این موضوع سبب شده تا طراحی سایت ریسپانسیو برای تلفنهای همراه گاه از اهمیت بیشتری برای طراحی وب سایت برای کامپیوتر و لپتاپ برخوردار باشد.
در این مقاله از سری مقالات مه ویژن قصد داریم تا بیشتر درباره سایت های ریسپانسیو (واکنشگرا) صحبت کنیم و نکاتی را در طراحی سایت ریسپانسیو برای شما ذکر کنیم تا در طراحی وب سایت به آنها توجه کنید.
ما در مهویژن همگی سعی و تلاش خود را کردهایم تا تمامی طراحی سایتهای انجام شده توسط تیم ما، تمامی اصول و قواعد طراحی سایت ریسپانسیو را در بربگیرد. گواه این ادعا نیز نمونهکارهای قبلی ما در حوزه طراحی سایت است. ما در تمامی پروژههای خود ریسپانسیو بودن و موبایل فرندلی بودن را رعایت کردهایم!
نمونهکارهای مهویژن بهترین تبلیغات برای ما هستند. برای مشاهده تمامی نمونهکارهای طراحی سایت ما کافیست بر دکمه زیر کلیک کنید.
طراحی سایت ریسپانسیو چیست؟
ریسپانسیو (Responsive) در لغت معناهای مختلفی دارد که در طراحی سایت به معنای «واکنش گرا» میباشد. ریسپانسیو بودن یک سایت، در واقع استفاده از کدهای برنامه نویسی و تکنیکهایی در طراحی سایت است که منجر به تولید صفحاتی میشود که میتوانند بسته به ابعاد مرورگر و دستگاهی که کاربر از آن استفاده میکند، واکنش مناسبی نشان دهند و المانهای خود را طوری تغییر دهند که علاوه بر حالت دسکتاپ، پاسخگوی بازدیدهای از روی موبایل و تبلت نیز باشند.
پس به زبانی دیگر، طراحی سایت ریسپانسیو یا واکنشگرا، به طراحی سایتی گفته میشود که برای دستگاههایی با انواع اندازه صفحه نمایش مناسب باشد.
استفاده زیاد مردم از موبایل و تبلت برای بازدید از سایتها، باعث شد تا گوگل از سال 2015، طراحی سایت ریسپانسیو را یکی از عوامل رتبهبندی اعلام کند و در اصطلاح موبایل فرندلی (Mobile-Friendly) بودن یک سایت برای گوگل از اهمیت زیادی برخوردار باشد.
تمامی این مسائل دست به دست هم داده تا برنامه نویسان و طراحان سایت مجبور شوند تا در کدهای خود، ابعاد تمام دستگاههای مختلف، از جمله مانیتورهای بزرگ، انواع لپتاپها، گوشیهای هوشمند، انواع و اقسام موبایلها و تبلتهایی که در دست مردم است، را برای طراحی سایت در نظر بگیرند تا بتوانند با طراحی یک سایت ریسپانسیو به دارندگان هر دستگاهی احترام بگذارند و همچنین این اصل رتبه بندی گوگل را نیز رعایت کنند.
طراحی سایت ریسپانسیو این امکان را به شما میدهد تا کاربرانی که با کمک تلفن همراه وارد وبسایت شما میشوند را نیز جذب کنید و تجربه کاربری وبسایت شما را بالا میبرد. علاوه بر این، گوگل نیز به وبسایتهای ریسپانسیو اهمیت بیشتری میدهد و رتبهی بهتری را به این دسته از وبسایتها اختصاص میدهد.
مقاله زیر در مورد مزایای طراحی سایت اختصاصی است. مطالعه این مقاله خالی از لطف نیست.
اصول طراحی سایت ریسپانسیو
برای طراحی سایت ریسپانسیو یا واکنشگرا، برنامهنویسان و طراحان سایت معمولاً از مدیا کوئری (Media Query) و بوت استرپ (Bootstrap) استفاده میکنند. اما به طور کلی ریسپانسیو بودن یک وب سایت از طریق کدهای CSS انجام میشود و اصول کلی آن، چه در مدیا کوئری و چه در بوت استرپ، یکی است و فقط در روش اجرای فنی تفاوتهایی دیده میشود.
از اصول طراحی سایت ریسپانسیو باید در ابتدا به تصمیمگیری در مورد رزولوشنهای مورد پشتیبانی و سایزهای استاندارد صفحههای نمایش اشاره کرد. پس از آن طراح سایت باید عرض صفحه را به تعدادی ستون همعرض تقسیم بندی کند و سپس در نظر داشته باشد که هر المان در صفحه، بسته به ابعاد مرورگر و ابعاد نمایشگر باید در چه ستونهایی نشان داده شود.
فریم ورک های ریسپانسیو
به منظور سهولت و راحتی برنامه نویسان و طراحان سایت، برخی از طراحان و برنامه نویسان کتابخانهها و فریمورکهای ریسپانسیو طراحی کردهاند، که معروف ترین این فریمورکهای ریسپانسیو عبارتند از:
- Bootstrap
- Foundation
- Gumby
- Skeleton
استفاده از نسخه AMP سایت به جای طراحی سایت ریسپانسیو

AMP نوعی از طراحی سایت است که به بارگذاری سریع صفحات در نسخه موبایل کمک میکند.
نسخه AMP یا طراحی سایت ریسپانسیو؟
اگر صفحه شما یک طراحی مدرن دارد و کدهای جاوا اسکریپ زیاد و انیمیشنهای متفاوتی را در بر میگیرد؛ قطعا طراحی ریسپانسیو مناسبترین گزینه برای سایت شما است؛ زیرا در طراحی AMP با محدودیت زیادی در کدهای جاوا اسکریپت و صفحات با حجم بالا روبهرو خواهید بود.
از طرف دیگر اگر به دنبال سرعت بالا برای محتوای روی موبایل هستید؛ قطعا بهترین و سریعترین گزینه برای شما، نسخه AMP است. اگر میخواهید محتوایی را برای کاربران خود ارسال کنید و اغلب کاربران شما از تلفن همراه استفاده میکنند، طراحی AMP گزینه مناسبی برای شما خواهد بود.
در نهایت باید توجه داشته باشید که با توجه به محدودیتهایی که در کدهای AMP وجود دارد برای همه وبسایتها مناسب نیست و شما میتوانید با یک طراحی سایت ریسپانسیو، سایت خود را به راحتی به یک سایت موبایل فرندلی تبدیل کنید.
در یک مقاله جداگانه به بررسی این موضوع پرداختهایم که سایت شما به طراحی سایت ریسپانسیو نیاز دارد یا استفاده از نسخه AMP کافیست.
چرا باید از طراحی سایت ریسپانسیو استفاده کنیم؟
گفتیم که آمارها نشان میدهد که در حدود 70% بازدیدهای هر سایتی از طریق تلفنهای همراه و تبلتهاست، پس اگر شما طراحی سایت ریسپانسیو نداشته باشید، عملاً 70% مخاطبان خود را کلافه کردهاید و این موضوع باعث میشود که این مخاطبان به وب سایت شما سر نزنند و نتیجه کاهش خیل عظیمی از ورودیهای سایت شماست که روی سئوی سایت شما نتیجههای بسیار بدی خواهد گذاشت.
موبایل فرندلی بودن یک سایت جزء ملاکهای اصلی گوگل برای رتبه بندی نیز هست؛ و اگر سایت شما ریسپانسیو نباشد، در نتایج سرچ نمایش دیده نمیشود یا در صفحات اول تقریباً هیچ جایی نخواهید داشت.
طراحی سایت ریسپانسیو و سئو
در سال ۲۰۱۵ گوگل طراحی سایت ریسپانسیو را به عنوان یکی از عوامل مهم در رتبه بندی سایتها معرفی کرد و موبایلپسند بودن وبسایت (Mobile Friendly) به یک عامل مهم در طراحی تبدیل شود.
از این رو، طراحی سایت ریسپانسیو علاوه بر جلب رضایت کاربر، رضایت گوگل و سایر موتورهای جستجو را نیز به همراه خواهد داشت. پس از معرفی الگوریتم موبایل گدون در سال ۲۰۱۵، گوگل اعلام کرد وبسایتهایی که برای کاربران تلفن همراه نیز نمایش مناسبی داشته باشند را در اولویت ایندکسینگ و نمایش قرار میدهد. این به این معنی است که اگر وبسایت شما طراحی ریسپانسیو داشته باشد، زودتر از وبسایتهای دیگر ایندکس میشود و هنگام جستوجوی کاربران موبایلی، در جایگاه بهتری از فهرست نتایج جستجو نیز قرار میگیرد.
طراحی سایت ریسپانسیو و سئو ارتباط تنگاتنگی با هم دارند که صحبت در این زمینه در این مقال نمیگنجد.
چگونه تشخیص دهیم سایتی ریسپانسیو هست یا نه؟
اگر وب سایتی دارید که سالها پیش طراحی شده و نمیدانید که وبسایتتان ریسپانسیو هست یا نه، سادهترین روش این است که سایتتان را در موبایل یا تبلت ببینید یا در لپتاپ یا کامپیوترتان پنجره مرورگر را کوچک کنید و ابعاد این پنجره را تغییر دهید تا به ابعاد تبلت یا موبایل برسد، اگر المانهای وب سایت در این تغییر ابعاد همگی به یک اندازه تغییر کنند و نتیجه از لحاظ ظاهری و کار کردن با سایت قابل قبول باشد، سایت ریسپانسیو است؛ در خیر این صورت ریسپانسیو نیست.
همچنین برای تشخصی ریسپانسیو بودن یک سایت به صورت پیشرفت شما میتوانید از ابزارهای زیر استفاده کنید. در این ابزارهای آنلاین، روشهای مختلفی برای تست ریسپانسیو بودن سایت وجود دارد که شما میتوانید آدرس سایت موردنظر را برای تست ریسپانسیو بودن وب سایت در هر یک از ابزارهای زیر وارد کنید تا بعد از تجزیه و تحلیل ساختار صفحه، گزارش کاملی از وضعیت ریسپانسیو بودن آن به شما بدهند. این تستها معمولاً در قالب یک نمره بین یک تا صد اعلام میشود.
آیا وبسایت من موبایل فرندلی است؟
برای اینکه از موبایل فرندلی بودن صفحات مختلف وبسایت خود آگاه شوید، راهکارهای بسیار زیادی وجود دارد. یکی از سادهترین این راهکارها بررسی وبسایت روی یک تلفن همراه هوشمند یا تبلت است. صفحات مختلف وبسایتتان را به وسیله تلفنهایی با اندازه صفحهی نمایشگر متفاوت مشاهده کنید و بررسی کنید آیا ظاهر مناسب و کارایی بالایی دارند.
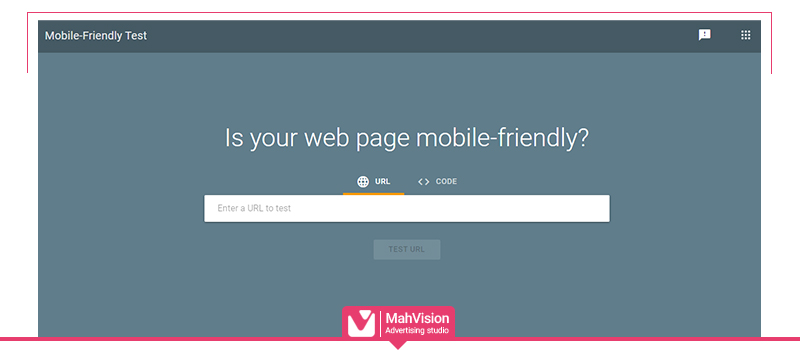
اما راهکار بسیار ساده اما کارآمد استفاده از ابزار google mobile friendly test است.
از طریق لینک بالا وارد وبسایت شوید. به محض ورود به وبسایت با صفحهای مانند صفحه زیر مواجه خواهید شد.

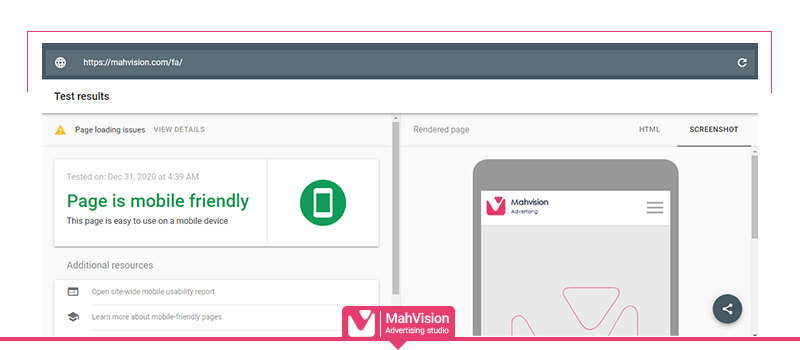
لینک صفحه مورد نظر خود را در این قسمت وارد کنید. پس از چند لحظه گوگل صفحه مورد نظر شما را آنالیز میکند و در صورت داشتن طراحی ریسپانسیو، نتیجه را مانند تصویر زیر به شما اعلام میکند.

این ابزار علاوه بر اینکه موبایل فرندلی بودن صفحات وبسایت شما را آنالیز میکند، برخی دیگر از ایرادات احتمالی صفحه شما را نیز بررسی میکند و به شما اطلاع میدهد.
آیا سایتهای غیر ریسپانسیو از فهرست نتایج جستوجوی گوگل حذف میشوند؟
شاید این تصور ایجاد شود که با روی کار آمدن الگوریتم موبایل گدون سایتهای غیرریسپانسیو از فهرست نتایج جستوجوی گوگل حذف میشوند، اما باید گفت که گوگل هیچوقت صراحتا این موضوع را اعلام نکرده است.
توجه داشته باشید که الگوریتم موبایل گدون تنها روی نتایج جستوجو به وسیله تلفن هوشمند اثر میگذارد؛ به همین دلیل است که شما با جستجو کردن یک کلمه کلیدی یکسان در موبایل و رایانه شخصی خود، شاهد دو فهرست نتایج جستجوی متفاوت خواهید بود.
این پیشبینی وجود دارد که به مرور شاهد حذف سایتهای غیر ریسپانسیو از فهرست نتایج جستجوی گوگل باشیم؛ زیرا اینگونه سایتها بر روی موبایل از تجربه کاربری مناسبی برخوردار نیستند و کاربر با ورود به آن، بلافاصله سایت را ترک خواهد کرد و این امر باعث افزایش نرخ پرش سایت میشود که تاثیر منفی روی سئو سایت خواهد گذاشت.
نرخ پرش بالای وبسایت تاثیر منفی روی سئو سایت خواهد گذاشت.
در نهایت یادآوری این موضوع ضروری است که از آنجایی که استفاده از موبایل و تبلت برای جستوجوهای اینترنتی افزایش چشمگیری داشته است، یک نیاز ضروری هر وبسایت داشتن طراحی ریسپانسیو است.
طراحی سایت ریسپانسیو چیست؟
طراحی سایت ریسپانسیو یا واکنشگرا، به طراحی سایتی گفته میشود که برای دستگاههایی با انواع اندازه صفحه نمایش مناسب باشد.
طراحی سایت ریسپانسیو چگونه انجام میشود؟
به طور کلی ریسپانسیو بودن یک وب سایت از طریق کدهای CSS انجام میشود. برای طراحی سایت ریسپانسیو یا واکنشگرا، برنامهنویسان و طراحان سایت معمولاً از مدیا کوئری (Media Query) و بوت استرپ (Bootstrap) استفاده میکنند.
فریم ورک های ریسپانسیو کدامند؟
معروف ترین این فریمورکهای ریسپانسیو عبارتند از:
- Bootstrap
- Foundation
- Gumby
- Skeleton
چرا باید از طراحی سایت ریسپانسیو استفاده کنیم؟
آمارها نشان میدهد که در حدود 70% بازدیدهای هر سایتی از طریق تلفنهای همراه و تبلتهاست، پس اگر شما طراحی سایت ریسپانسیو نداشته باشید، عملاً 70% مخاطبان خود را از دست میدهید!
